请问有人做过拖拽组件 组成一个页面,然后同步到小程序模板吗?
有点没什么思路,拖拽是可以找插件,但是拖拽成的模块,就算是拖拽成了一个页面,不知道怎么和后端对接,组成小程序端的模板
回答:
小程序自己写一个 render 组件,可以把传过来的数据解析。
你拖拽这边其实是个生成器,生成的本质来说是数据。
数据一般有两种,一种就是富文本,是不是熟悉的感觉来了?另一种就是json,然后基于固定的结构去渲染,也就是现在常见的低码、无码平台。
回答:
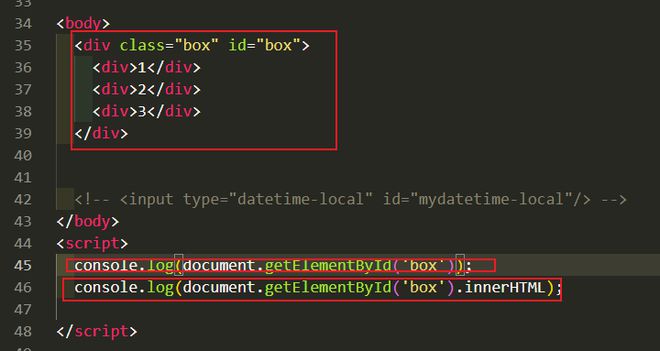
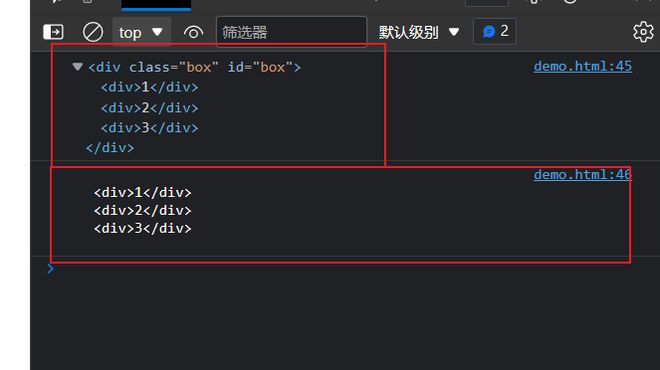
既然页面形成了就可以获取页面中的DOM, 作为字符串传给后端:

先把转换的html5的插件下载下来。1.下载地址:https://github.com/icindy/wxP...
wxParse插件
我把下载好的插件放在项目最外面,你们看个人情况。
我这里导入这些文件,是那个页面需要转换在然后再导入的。
2.在使用的View中引入WxParse.js模块
var WxParse = require(‘../../../wxParse/wxParse.js‘);
2.1在使用的Wxss中引入WxParse.css
@import "../../../wxParse/wxParse.wxss";
3、我这里是直接获取接口的。所以不是模拟数据。(数据绑定)
//在使用的View中引入WxParse模块var WxParse = require(‘../../../wxParse/wxParse.js‘);
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
// 内容详情
wx.request({
//这里写你们调用的接口
url: ‘http://172.16.1.128:8080/project/xm/liang/lch‘,
method: ‘POST‘,
header: {
‘content-type‘: ‘application/x-www-form-urlencoded‘,
},
success: function (res) {
//因为我这里从数据库读取出来的的东西,只有content有HTML5标签的。所以我这里单独拿出来给这个字段转换。这里到时候在wxml获取内容就是引入模板进来
WxParse.wxParse(‘article‘, ‘html‘, res.data.data.content, that, 5);
//这里直接赋值就可以了 ,到时候在wxml获取信息就 {{movie:title}}
that.setData({
movie: res.data.data,
})
},
fail: function (res) {
console.log(‘转换submit fail‘);
},
complete: function (res) {
console.log(‘转换submit complete‘);
}
});
},
4、模版引用
没有引入模板之前的内容
这里正常拿值,很明显这里是没有用 wxparse 模板文件
不是需要的,可以注释这几行代码了,
<view>
<text class="z-subtitle">{{movie.content}}</text></view>
重点在这里,这里就是需要转换的内容
<!--导入模块 --><import src="../../../wxParse/wxParse.wxml" />
<view>
<view>
<text class=‘headline‘>{{movie.title}}</text>
</view>
<!--
<view>
<text >{{movie.content}}</text>
</view>
-->
<!--引入 wxparse 模板文件 这里是固定写法 这里单独获取content内容-->
<!--这里data中article为bindName-->
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</view>
以上是 请问有人做过拖拽组件 组成一个页面,然后同步到小程序模板吗? 的全部内容, 来源链接: utcz.com/p/933608.html