uniapp,如何计算view到底部的高度?
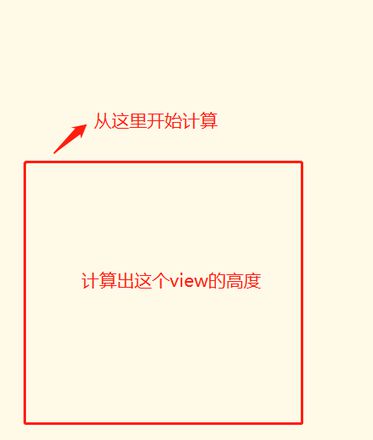
我这里画了一个简单的示意图,页面中有个view的高度要到底部(没有滚动条),请教下各位大神该如何计算这个view的高度?小弟在这里先谢谢各位大神的解答,小弟感激不尽!

回答:
这个api应该能满足要求
uni.createSelectorQuery()
const query = uni.createSelectorQuery().in(this);query.select('#id').boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
}).exec();

https://uniapp.dcloud.net.cn/...
回答:
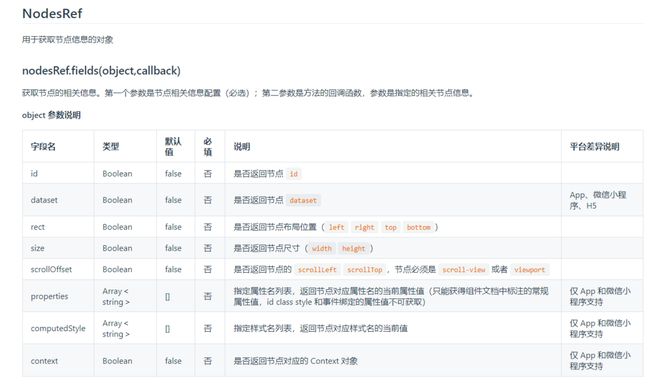
selectorQuery.select(selector)selector为CSS选择器, 当前页面下选择第一个匹配选择器 selector 的节点,返回一个 NodesRef 对象实例,可以用于获取节点信息就可以找到该view的宽高
其他方式可以参考文档https://uniapp.dcloud.net.cn/...
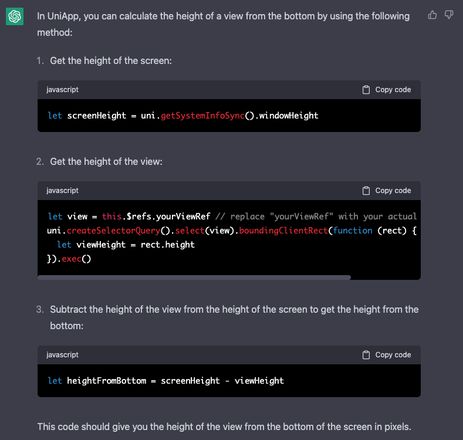
回答:

- from ChatGPT
以上是 uniapp,如何计算view到底部的高度? 的全部内容, 来源链接: utcz.com/p/933597.html