VUE3动态注册全局组件?

vue2动态注册全局钻进可以使用的,但是vue3不行;也没有报错,我也在main.js中引入了这个文件

我用export default导出也还是不行
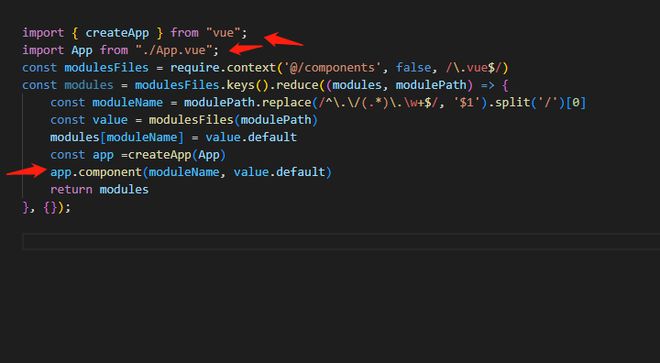
//importcomponents.js的内容
import { createApp } from "vue";
import App from "./App.vue";
const modulesFiles = require.context('@/components', false, /.vue$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1').split('/')[0]const value = modulesFiles(modulePath)
modules[moduleName] = value.default
const app =createApp(App)
app.component(moduleName, value.default)
// return modules
}, {});
export default modules
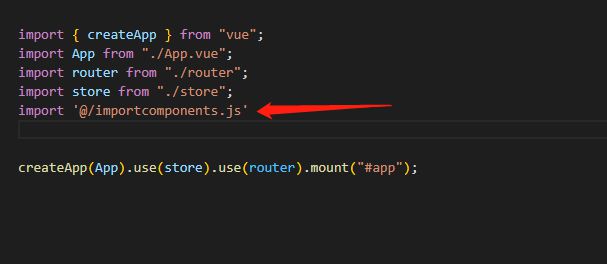
//main.js的内容
import importcomponents from '@/importcomponents.js'
const app=createApp(App)
importcomponents(app)
app.use(store).use(router).mount("#app");
回答:
createApp 会返回一个app实例,全局组件的话需要注册到对应的app实例里面才行。
你试试这样写(未验证):
import importComponent from '@/imporcomponents.js'
const app = createApp(App)
app.use(store).use(xxx)
importComponent(app)
然后在imporcomponents.js文件里导出importComponent方法,出入了app,使用app来注册组件
以上是 VUE3动态注册全局组件? 的全部内容, 来源链接: utcz.com/p/933580.html