非表单输入如何进行校验并定位?
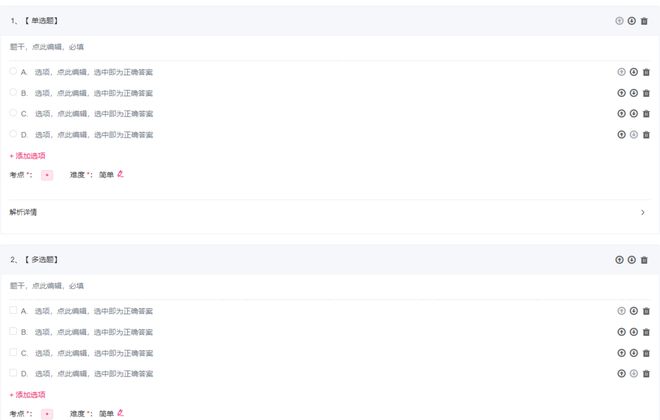
需求如下:希望在题目保存时校验是否填写以及一些其他校验,如果发生未校验通过则定位到出错的dom节点处,并显示错误信息。各位可有什么好的思路吗?
之前有考虑过使用自定义指令,其他都好说,但是因为我这个校验触发时机是在父组件点击按钮保存的时候,所以我就将父组件的一个bool变量传给了子组件,然后在指令中去监听这个变量,但是无论是绑定到指令的arg还是value中,指令中好像都监听不到这个变化,不清楚这里是哪里有问题,vue3文档对这块讲的不是很清楚,指令的哪些参数是响应式的我还没搞明白。
各位如果有现成的轮子感谢给个链接,或者有好的思路也可以指正
回答:
如果题目不多提交时依次校验就可以了, 如果题目多再选择时根据题目顺序将答案都存在一个数组中, 提交时遍历数组, 如果为undefined就是没填写, 根据该undefined的下标跳到改题目就可以了
回答:
我觉得你得把每一题维护的部分给组件化吧,然后在子组件内部做校验。外部容器使用 refs 注册完之后点击保存是遍历收集一下校验结果就好了。
我一般都是封装好了组件,其中校验方法返回一个 Promise 然后使用 Promise.all 把所有的子项校验,只要有一个子项没有通过就会进入 catch 然后直接滚动到对应校验失败组件的位置就好了。
以上是 非表单输入如何进行校验并定位? 的全部内容, 来源链接: utcz.com/p/933568.html