初学 vue,在 vscode 遇到 『找不到模块“./App.vue”或其相应的类型声明』是什么原因?
在学习 vue
github 地址:noface
import { createApp } from 'vue'import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
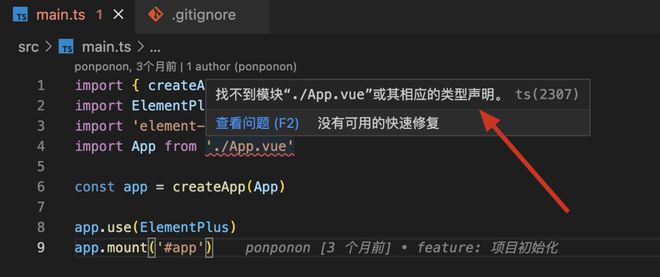
但是有红色波浪线: 找不到模块“./App.vue”或其相应的类型声明。ts(2307)

但是我 鼠标左键+ctrl 又是可以正确跳转的
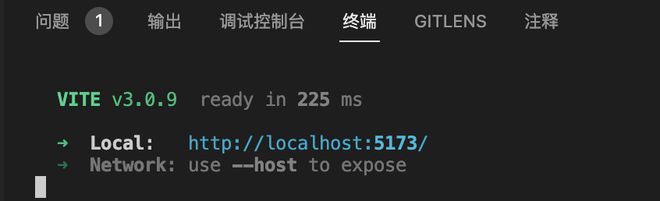
而且运行 npm run dev 也是可以访问的


所以为什么呢?
是 vscode 的问题吗?
还是我的 vue 代码结构组织的有问题?
回答:
- 重启一下 vscode 试试(Ctrl-Shift-P Reload window)
- 好像你没有 vite-env.d.ts?只看到 env.d.ts
/// <reference types="vite/client" />// 下面这段可以让 vscode 认识 .vue 文件
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
以上是 初学 vue,在 vscode 遇到 『找不到模块“./App.vue”或其相应的类型声明』是什么原因? 的全部内容, 来源链接: utcz.com/p/933542.html