选择了选项框的id放到批量newSellerId,以一个数组对象的格式传给后台的问题?
代码如下:
<el-form-item label="选择变更业务员" prop="personnelSeller"> <el-select
v-model="form.personnelSeller"
@change="handleSelectpersonnelSeller"
clearable
filterable
placeholder="请选择变更业务员"
>
<el-option
v-for="item in personnelSellerdata"
:key="item.id"
:label="item.realName"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
列表数据:
<el-table :data="personnelSellerdatas"
style="width: 100%"
v-loading="loading"
@selection-change="handleSelectionChange"
:header-cell-style="{ background: '#FAFAFA', color: '#303133' }"
>
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="门店名称" prop="title" align="center" />
<el-table-column
label="门店详细地址"
prop="address"
align="center"
:show-overflow-tooltip="true"
/>
</el-table>
js逻辑:
handleSelectpersonnelSeller(val) {
this.form.personnelSeller = val;
},
handleSelectionChange(list) {
this.multipleSelectAry = list;
},
handleBatch() {
if (!this.multipleSelectAry.length) {
this.$message.warning("请选择至少一条数据");
return;
}
this.showPreservationFormDialog = true;
},
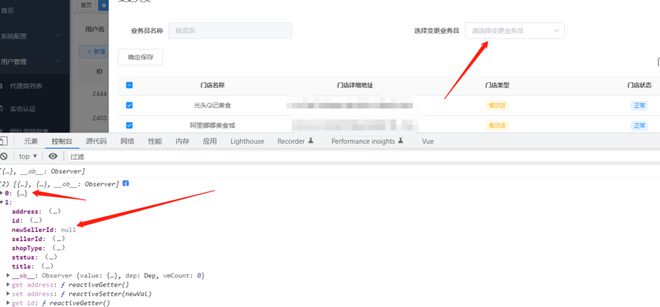
打印出来是这样
期望是把this.form.personnelSeller选择的id 传给newSellerId这里来,已最终的格式是
[ {
"id": 17,
"newSellerId": 15,
"sellerId": 707,
"shopType": "community"
},{
"id": 11,
"newSellerId": 15,
"sellerId": 707,
"shopType": "eatery"
}
]
回答:
你这个描述我没看懂,啥叫 期望是把this.form.personnelSeller选择的id 传给newSellerId这里来
你是希望上面的选择变更业务组 Select 选中后,下面表格的多选框也同步选中么
还是希望下面表格的多选框选中后,上面的 Select 也同步选中
试试这个
handleSelectpersonnelSeller(val) { this.form.personnelSeller = val;
this.multipleSelectAry.map(item => {
item.newSellerId = val
return item
})
}
handleSelectionChange(list) {
this.multipleSelectAry = list.map(item => {
item.newSellerId = this.form.personnelSeller
return item
});
}
以上是 选择了选项框的id放到批量newSellerId,以一个数组对象的格式传给后台的问题? 的全部内容, 来源链接: utcz.com/p/933494.html