axios的请求返回401如何不在控制台输出错误?
try { this.$axios.request({
url: 'xxx.com/api/auth/me',
method: 'get',
}).then(res => {
if (res.data && res.data.data) {
//xxx
}
}).catch(error => {
this.$store.commit('setAuth', false);
if (error.response.status ?? -1 === 401) {
//未登录
console.log('未登录')
}
})
} catch(e) {
console.log(e)
}
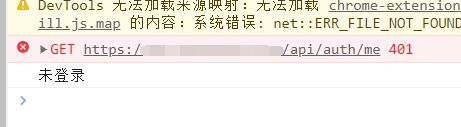
是这样的请求,服务端认证失败会返回401, 我已经写了catch并且chrome控制台成功输出了未登录,说明catch是捕获成功了的,但是还是会log一个401错误出来,
我有段时间没写axios了,有印象以前遇到过这个问题,当时好像说这种错误是没法被catch的,要通过一个什么手段去解决,现在有点忘了谷歌也没谷歌出来。项目是新项目,axios是没有动过interceptor之类的
回答:
axios.interceptors.response.use(response => { return response;
}, error => {
if (error.response.status === 401) {
//place your reentry code
}
return error;
});
以上是 axios的请求返回401如何不在控制台输出错误? 的全部内容, 来源链接: utcz.com/p/933484.html