vue源码中flushCallbacks函数中copies.length?

这个有点不懂哦,callbacks不是都复制给copies了吗?为什么for循环时还要copies.length,callbacks再push新的函数,也不影响copies的元素个数啊
回答:
推荐一个学习vue2源码的地方,注释很详细,B站上有对应的视频
https://segmentfault.com/a/11...
https://juejin.cn/user/102879...
const callbacks = []let pending = false
/**
* 做了三件事:
* 1、将 pending 置为 false
* 2、清空 callbacks 数组
* 3、执行 callbacks 数组中的每一个函数(比如 flushSchedulerQueue、用户调用 nextTick 传递的回调函数)
*/
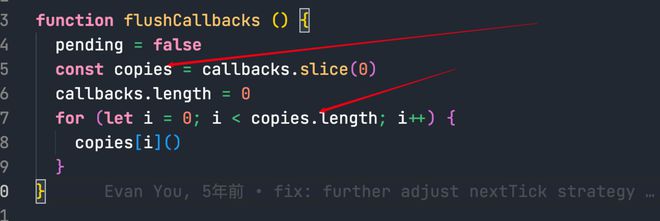
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
// 遍历 callbacks 数组,执行其中存储的每个 flushSchedulerQueue 函数
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}
以上是 vue源码中flushCallbacks函数中copies.length? 的全部内容, 来源链接: utcz.com/p/933462.html