页面能不能快速的做到横版适配?
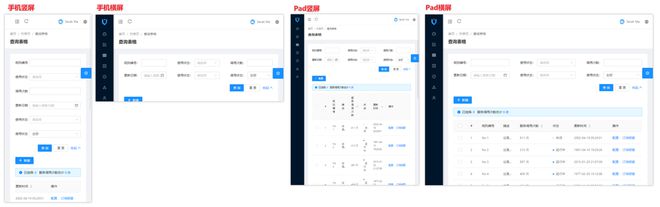
要求在移动端横版展示这类后端管理系统d2admin;
css旋转处理貌似会出现样式问题,悬浮框错位之类的。
补充:我要的不是响应式效果,而是能像PC端一样正常展示就行
回答:
方法我已经找到了,直接设置页面在移动端0.5倍展示就行<meta name="viewport" content="width=device-width,user-scalable=yes,initial-scale=0.5, maximum-scale=1.0, minimum-scale=0.5">
回答:
不就是用响应式去写一些布局就好了嘛?移动端的竖屏是正常的,横屏就当成 Pad 来处理哇。
分辨率也达标的。其实用 @media (min-width:640px) 来匹配就行了。

回答:
一行变两行就可以,但是有个问题在移动端看后台这种表单表格不是很奇怪吗,这个需求就是有问题的
以上是 页面能不能快速的做到横版适配? 的全部内容, 来源链接: utcz.com/p/933454.html





