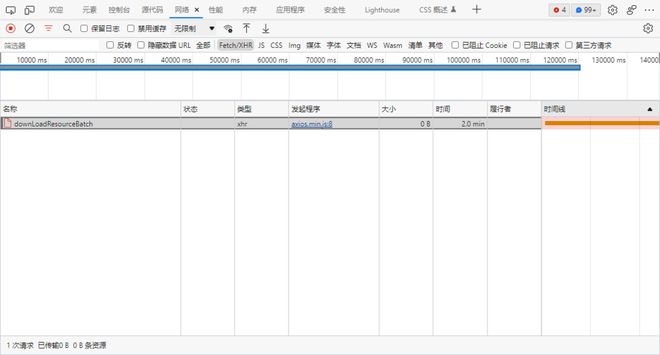
Vue使用axios超时时间设置无限制,在谷歌浏览器下2分钟却超时了,这是什么原因?
接口没有用vuecli和webpack代理转发,直接连接的后端服务。

后端是java写的,后面经过分析,线程读写文件需要很久,超过2分钟,等待操作完成,往response写入内容时,却发现TCP连接已断开,导致了前端http未响应TCP却突然断开连接二引发这个错误发生。断开原因不得而知。
回答:
因为谷歌浏览器默认的超时时间就是2分钟。如果你的请求在2分钟内没有得到响应,谷歌浏览器会自动中断请求并返回超时错误。
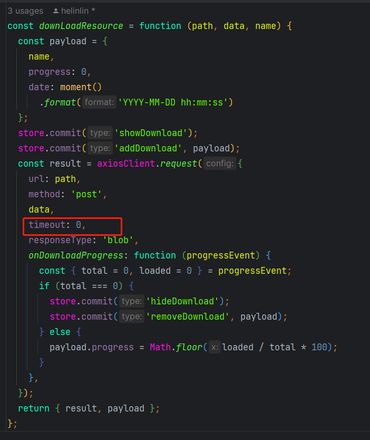
如果你希望请求不超时,应该在 axios 的配置中,将超时时间设置为一个很大的数字,例如5分钟,这样就可以让请求的超时时间大于浏览器的默认超时时间。
当然你也可以使用浏览器的开发者工具,手动修改浏览器的超时时间设置。但是在生产环境下,你不可能去修改用户的浏览器,所以这个办法不提也罢。
回答:
服务端也可以设置超时时间
以上是 Vue使用axios超时时间设置无限制,在谷歌浏览器下2分钟却超时了,这是什么原因? 的全部内容, 来源链接: utcz.com/p/933436.html