js优化代码?

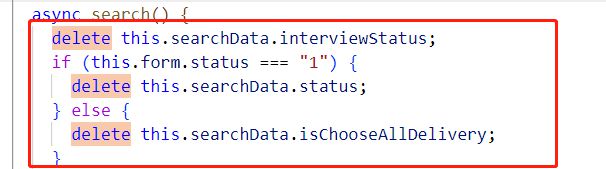
如图,searchData是一个对象,想在搜索的时候去掉其中满足条件的几个属性,有什么更好的写法吗
回答:
写了这么多年代码,你现在这种写法是最容易阅读的。越优雅的代码,越难看懂,并不是代码越少越好。代码压缩交给工具做就好了,自己写保证逻辑清晰易懂就i行
回答:
const { interviewStatus, status, ...rest } = this.searchData;if (status !== "1") {
rest.status = status;
}
// 使用rest
api.get(rest)
回答:
async search(){ Reflect.deleteProperty(this.searchData.interviewStatus)
Reflect.deleteProperty(this.searchData,this.form.status==='1'?'status':'isChooseAllDelivery')
}
回答:
js">async search(){ delete this.searchData.interviewStatus;
var str = this.from.status === "1"? status :searchChooseAllDeliverty;
delete this.searchData[str];
}
回答:
let deleteKeys = ['interviewStatus']deleteKeys.push(this.form.status === '1' ? 'status' : 'isChooseAllDelivery')
deleteKeys.forEach(key => {
delete this.searchData[key]
})
以上是 js优化代码? 的全部内容, 来源链接: utcz.com/p/933429.html