vue2项目集成electron,打包以后,请求不到后端数据?

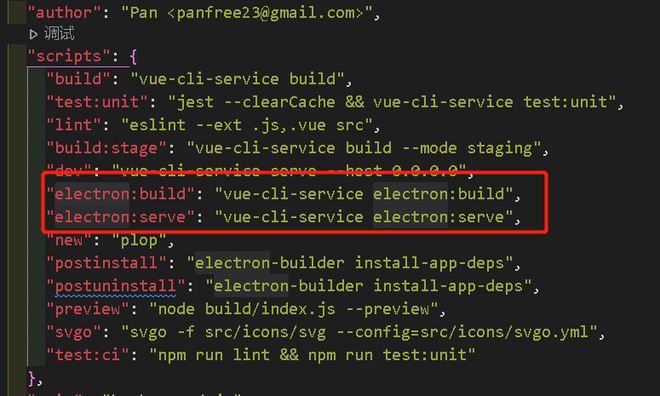
使用图中红色里面的第二个命令,在本地运行项目的时候,没有问题,可以访问到后端返回的数据
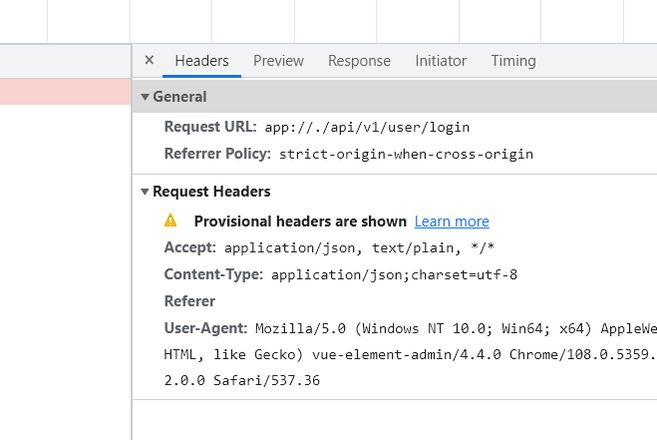
执行第一个命令以后,访问不到后端的数据 在控制台里面查看是这样的
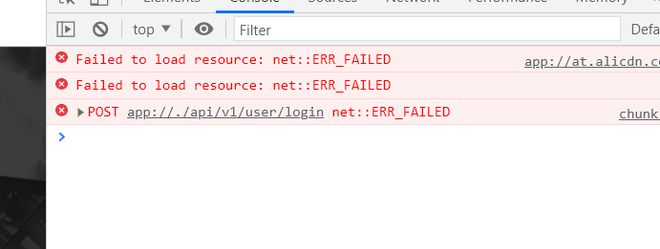
在控制台里面查看是这样的 并且报这样的错误
并且报这样的错误
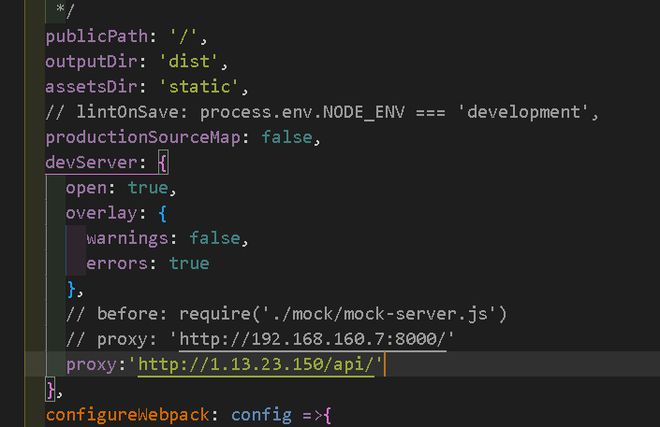
我在vue.config.js里面设置了跨域
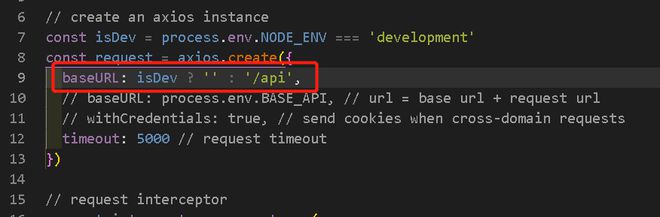
在axios的封装里面进行了这样的配置
请问一下如何解决build以后访问后端数据的问题?
各位大佬帮帮忙解决一下,着急
回答:
你本地访问接口用的是相对路径,然后由nodejs拦截转发了,所以能访问到后端。
打包后你配置的 proxy 就不会生效了,你要把 http://1.13.23.150/api 配置成 baseURL,并且你还要确保后端已经做了跨域处理,不然你请求发过去后依然会有跨域问题。
baseURL: isDev ? 'http://1.13.23.150/api' : '/api'回答:
打包你的代理是不会生效的,你看配置代理的属性名是啥? devServer 就是开发环境的代理。打包之后就是生产环境了,你不会启动 webpack 自然也不会有开发环境。
所以要么你在项目内用 Node 启动一个 HTTP 服务再去反向代理,要不就让后端去做允许跨域。
以上是 vue2项目集成electron,打包以后,请求不到后端数据? 的全部内容, 来源链接: utcz.com/p/933395.html









