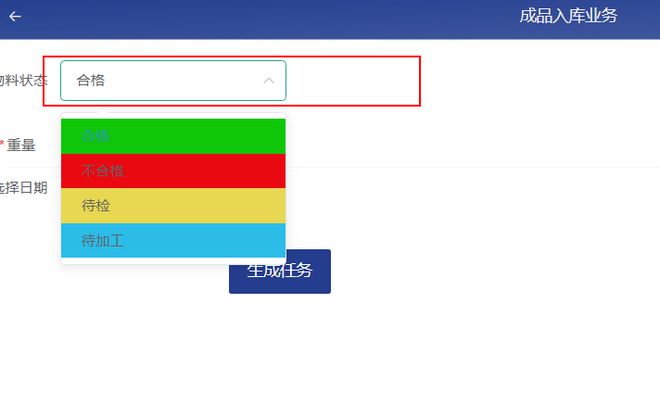
下拉列表中如何修改选中参数背景的对应颜色?
为什么在下拉框选中参数背景还是白色的

代码:
<template>
<div class='cycle-out'> <top-bar :title="'成品入库业务'"></top-bar>
<div class="call-pick-to">
<el-form >
<el-form-item label="物料状态" prop="bia" >
<el-select v-model="dataObjj2" placeholder="请选择" clearable >
<el-option
v-for="(item,index) in dataObjj"
:key=index
:label="item.binC"
:value="item.value"
:style="{'background-color':btnColor(item.value),_width:100}">
<span style="float: left;" >{{ item.binC}}</span>
</el-option>
</el-select>
</el-form-item>
</el-form>
样式大概怎样修改 选中参数背景对应颜色
回答:
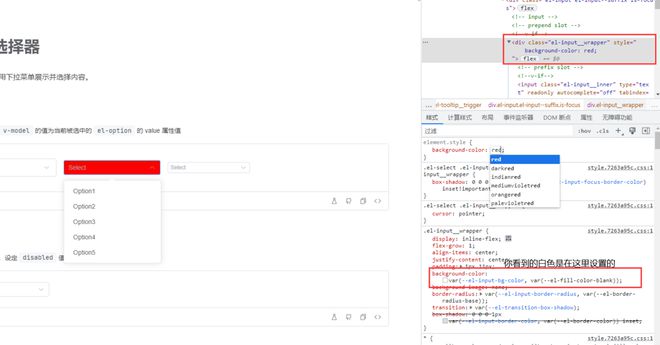
el-option 组件对应的是下拉列表,需要改选中值的背景色,需要设置el-select组件下class为el-input__wrapper元素的样式哦,如下

回答:
可以在el-select上加上:style="{'background-color':btnColor(dataObjj2)}",然后需要在css中把.el-input__wrapper设置为透明
以上是 下拉列表中如何修改选中参数背景的对应颜色? 的全部内容, 来源链接: utcz.com/p/933391.html