发送post请求一直404是什么原因?
封装的axios
export function editFlow(url: any, params: any) { return axios({
url: url,
method: 'post',
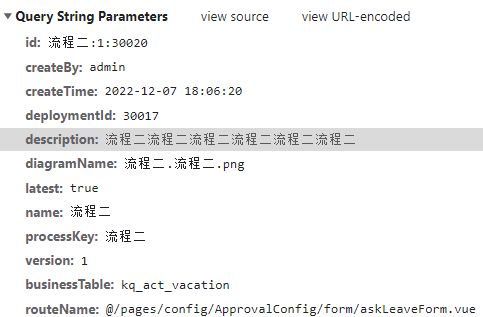
params: params
})
}
发送
const submitedit = () => { let formData = Object.assign(obj.value, form)
console.log(formData);
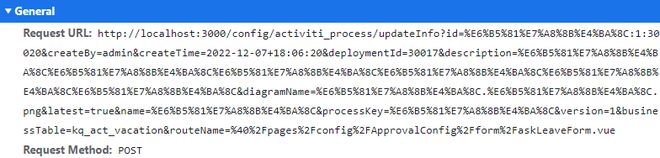
editFlow('activiti_process/updateInfo', formData)
.then(res => {
if (res.data) {
ElMessage.success('操作成功')
tableRef.value?.reloadTableData()
} else {
ElMessage.error('失败')
}
})
}
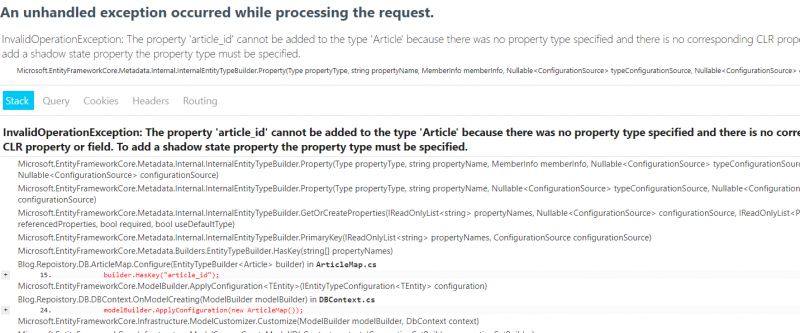
页面返回

什么原因可能导致404,如何排查?
回答:
封装:utils/axios
export const request = axios.create({ baseURL: VITE_BASE_URL,
timeout: 60000,
headers: {
'content-type': 'application/json',
// 'Authorization': `Bearer ${token}`
},
})
使用
import { request } from '@/utils/axios'export function editFlow(url: any, params: any) {
return request({
url: url,
method: 'post',
params: params
})
}
回答:
都404了,不就说明根本没有这个接口。你先确认下http://localhost:300/config/activiti_process/update这个接口是否能调通吧,可以用postman试试
回答:
export function editFlow(url: any,data: any) { return axios({
url: url,
method: 'post',
data
})
}
你的封装的有问题
404的话看下是不存在这个接口,还是你接口返回设置的出错返回404
回答:
本地开发。那肯定是 devServer 没配置对呗。我不信 3000 是后端。也不信你会做 config 的代理
以上是 发送post请求一直404是什么原因? 的全部内容, 来源链接: utcz.com/p/933370.html