怎么才能动态生成 动态的多级表头呢?具体问题是如何生成一个动态tableData呢?
本人vue 新手一枚,遇到难题,请教大佬们:
问题如下:
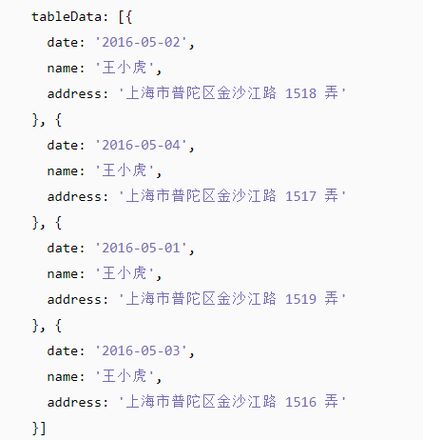
类似elementui这个组件的表格,动态生成tableData,如下:(就是这里面的date name address 都是动态的)不是循环遍历tableData哦
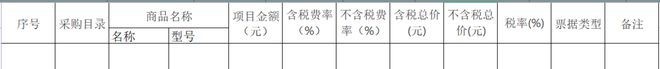
生成多级表头表格效果如下:

回答:
vue是数据驱动的,主要是tableData里面的数据改了,触发响应,表格显示的内容会跟着数据变化而变化
表头数据可以通过一个响应变量循环出来,比如
const columns = ref([])setTimeout((() => {
columns.value.push({ key: 'address', label: '地址' })
}, 1000)
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column v-for="item in columns" :key="item.key" :label="item.label"></el-table-column>
</el-table>
</template>
以上是 怎么才能动态生成 动态的多级表头呢?具体问题是如何生成一个动态tableData呢? 的全部内容, 来源链接: utcz.com/p/933367.html









