安装 babel-plugin-transform-vue-jsx后npm run dev为什么还是不行?
问题描述
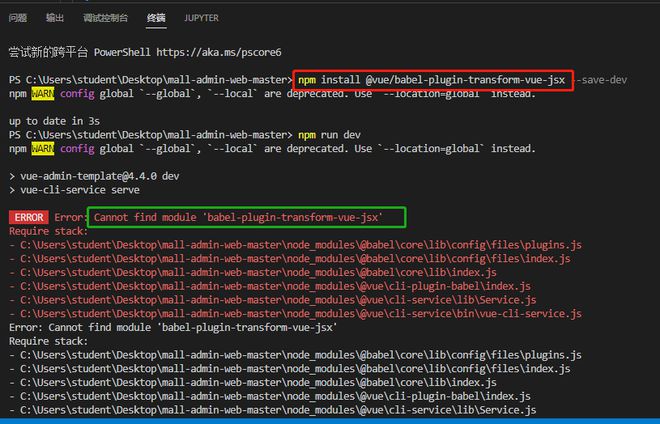
安装 babel-plugin-transform-vue-jsx后npm run dev还是一样的报错,运行不起来,
有大神知道是怎么回事吗?
相关代码

回答:
直接安装babel-plugin-transform-vue-jsx 试一试,不要装@vue下的包。
回答:
安装完依赖后在.babelrc或者babel.config.js文件里面配置了吗?
例如:
module.exports = { "plugins": [
['@vue/babel-plugn-transform-vue-jsx']
]
}
以上是 安装 babel-plugin-transform-vue-jsx后npm run dev为什么还是不行? 的全部内容, 来源链接: utcz.com/p/933311.html