css样式的问题?

<div style="display: flex; margin-top: 34px"> <div class="steps">
<div class="step_activated">
<span>1</span>
</div>
<div class="step_right">
<div class="step_activated_text">
<span style="min-width: 65px">岗位上架</span>
<div :class="proxy ? 'small_divider' : 'divider'"></div>
</div>
<div class="step_time">{{ time }}</div>
</div>
</div>
<div class="steps" v-if="proxy">
<div class="step_activated">
<span>2</span>
</div>
<div class="step_right">
<div class="step_activated_text">
<span style="min-width: 80px">管理员审核</span>
<div :class="proxy ? 'small_divider' : 'divider'"></div>
</div>
</div>
</div>
<div class="steps">
<div class="step_activated">
<span>{{ proxy ? 3 : 2 }}</span>
</div>
<div class="step_right">
<div class="step_activated_text">
<span style="min-width: 80px">岗位审核中</span>
<div :class="proxy ? 'small_divider' : 'divider'"></div>
</div>
<div class="step_time">大约剩余60分钟</div>
</div>
</div>
<div class="steps">
<div class="step_activated">
<span>{{ proxy ? 4 : 3 }}</span>
</div>
<div class="step_right">
<div class="step_activated_text">
<span style="width: 65px">上架成功</span>
</div>
<div class="step_time">上架岗位有效期30天</div>
</div>
</div>
</div>
.steps { width: 100%;
display: flex;
.divider {
width: 100%;
height: 1px;
background: #f7661e;
margin-left: 10px;
}
.small_divider {
width: 100%;
height: 1px;
background: #f7661e;
margin-left: 10px;
}
.step_activated {
text-align: center;
width: 29px;
height: 28px;
background: #f7661e;
border-radius: 50%;
span {
width: 7px;
height: 28px;
font-size: 16px;
font-weight: 500;
color: #ffffff;
line-height: 28px;
text-align: center;
}
}
.step_right {
width: 100%;
display: flex;
flex-direction: column;
margin-left: 13px;
.step_activated_text {
display: flex;
align-items: center;
height: 24px;
font-size: 16px;
font-weight: 600;
color: $primary-color;
line-height: 24px;
span {
display: inline-block;
}
}
.step_time {
width: 100%;
height: 22px;
font-size: 14px;
font-weight: 400;
color: $color-text-secondary;
line-height: 22px;
margin-top: 4px;
}
}
}
.steps:not(:nth-child(1)) {
margin-left: 12px;
.step_activated {
background: $bg-color-gray;
}
.step_activated_text {
color: $text-color-option;
}
span {
color: $text-color-option;
}
.divider {
background: #e4e4e4;
}
}
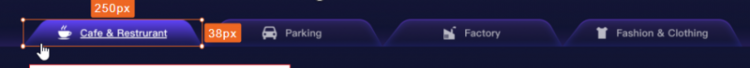
如图所示,如何将盒子里内容填充满,就像弹性盒space-between的效果,由于都使用了width100%,在不设置宽度的情况下,如何修改
回答:
加上flex-grow: 1
回答:
加点margin-left?
回答:
问题点:
.steps { width: 100%;
去掉 width:100%
改成:
.steps { flex: 1;
以上是 css样式的问题? 的全部内容, 来源链接: utcz.com/p/933275.html