刷新时,vue-router的beforeEach的回调函数里面尝试使用app.$global这种全局属性,访问不到?
问题描述
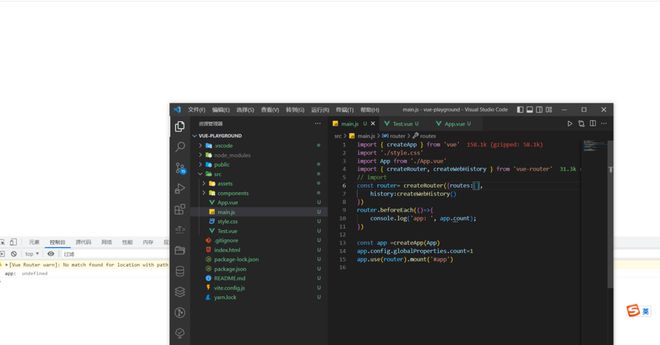
当我在 Vue Router 的 router.beforeEach 的回调函数里面尝试使用
app.config.globalProperties.xx 这种全局声明的变量时 出现 undefined
这种有方法解决么
调用时机为 reload 刷新当前页面
举个例子
那么我尝试在 beforeEach 去访问 app.$http 这里刷新后是访问不到
你期待的结果是什么?实际看到的错误信息又是什么?
beforeEach 内部是否可以使用这种全局属性?是我使用的不正确么?
回答:
你需要引入 Vue 而不是 App.vue。
哦,Vue3 啊,你需要在 main.js 当中手动 export 出来 globalProperties 或者 app.config。然后再需要使用的地方 import 进来。
以上是 刷新时,vue-router的beforeEach的回调函数里面尝试使用app.$global这种全局属性,访问不到? 的全部内容, 来源链接: utcz.com/p/933259.html









