怎样在关闭标签的同时取消表格选中状态?
当多选框选中时对应的姓名以标签的形式出现在下面已选人员中(已实现),
怎样在关闭标签的时候同时取消表格选中状态
当点了标签的叉之后,标签关闭了,但是表格还是选中状态
//标签数组const dynamicTags:any = ref([])
//关闭标签
const handleClose = (tag: string) => {
dynamicTags.value.splice(dynamicTags.value.indexOf(tag), 1)
}
const tableRef = ref<InstanceType<typeof ElTable>>()
//获取选中的行
const change = () => {
const rows: any[] = tableRef.value?.getSelectionRows()
for(let item of rows){
dynamicTags.value.push(item.nickName)
}
console.log(dynamicTags.value);
}
回答:
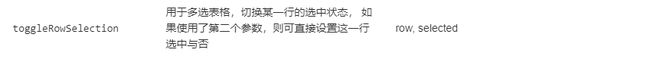
你关闭标签的事件handleClose中加一下取消表格选中状态的逻辑,根据标签名获取下是哪一行数据,然后调用toggleRowSelection取消选中
回答:
你这代码只有获取选中行没有删除行啊
回答:
const handleClose = (tag: string) => { dynamicTags.value.splice(dynamicTags.value.indexOf(tag), 1)
// console.log(tag);
const rows: any[] = tableRef.value?.getSelectionRows()
for (let i of rows) {
if (tag == i.nickName) {
tableRef.value?.toggleRowSelection(i,false)
}
}
}
以上是 怎样在关闭标签的同时取消表格选中状态? 的全部内容, 来源链接: utcz.com/p/933250.html







