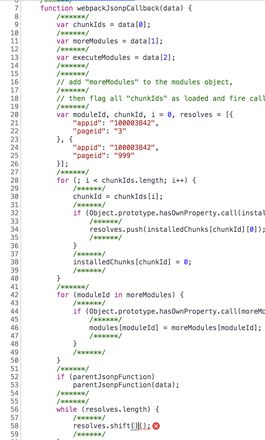
vue项目打包为什么开发环境有webpackJsonpCallback?
打包配置
new CopyWebpackPlugin([{ to: path + "/confirm.js",
from: path.resolve(__dirname, '../confirm.js'),
toType: 'file',
force: false
}]
在生产环境能正产运行并且代码和没打包前的一样。
但是在本地运行之后页面会报错


排查了一下生产和本地的打包配置是一样的,为什么本地运行后生成的文件就不一样了呢?这个webpackJsonpCallback是什么啊?怎么才能给生产保持一致,只是单纯的把文件复制过去就行
回答:
开发环境要热部署,会加一些hmr运行时的代码,所以本地运行时代码会多一些,还会有一些标记。另外打包出来的内容跟webpack配置有关,一般开发环境默认mode是development,生产环境默认mode是production,所以他们打包出来是不一样的
以上是 vue项目打包为什么开发环境有webpackJsonpCallback? 的全部内容, 来源链接: utcz.com/p/933236.html









