el-table表格单元格中想换行怎么这么难?

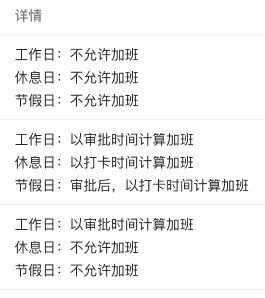
想要这样的效果啊,试了很多办法,牵一发而动全身,改表格样式会影响其他表格的样式,加scoped又没效果,加行内样式也没效果。。。
<el-table-column property="particulars" label="详情" min-width="200"> <template #default="{ row }: { row: overTimePlane }">
<div v-for="item in row.overPlans" >
<div>
<span v-if="item.planType == '0'">工作日</span>
<span v-if="item.planType == '1'">休息日</span>
<span v-if="item.planType == '2'">节假日</span>
:
<span v-if="item.planTimeType == '0'">按审批时长计算</span>
<span v-else="item.planTimeType=='1'">按打卡时间计算</span>
<span v-else="item.planTimeType=='2'">按审批和打卡时长计算</span>
;
</div>
</div>
</template>
</el-table-column>
甚至在div结尾加 都木得用??????
都木得用??????
回答:
按照你的代码应该是可以换行的,因为el-table没有对这个做限制和处理,你这里不能换行应该是自己设置了什么东西,比如给表格单元格加了flex布局,可以通过控制台查看下,如果是的话,就把<div v-for="item in row.overPlans" ><div>换成<div><div v-for="item in row.overPlans" >
回答:

可能是你样式问题。
<el-table-column label="问题描述" align="center" prop="remark" show-overflow-tooltip="true" > <template slot-scope="scope">
<p>111111111111111111111</p>
<p>222222222222222</p>
</template>
</el-table-column>
以上是 el-table表格单元格中想换行怎么这么难? 的全部内容, 来源链接: utcz.com/p/933222.html