el-select下拉加载数据判断最后一页?
获取数据方法:
getTitlePage() { getTitlePage({
pageNum: this.formData.pageNum,
pageSize: this.formData.pageSize,
}).then((res) => {
if (!res) return;
this.formData.total = res.total;
this.totalPage = res.pageSize;
this.titles = res.list.map((item) => ({
label: item.name,
value: item.id,
manager: item.manager,
disabled: false,
}));
console.log('res.pageNum', res.total);
});
},
下拉加载方法
//下拉加载更多selectLoadMore() {
// 防抖处理
let timeout = null;
clearTimeout(timeout);
timeout = setTimeout(() => {
this.formData.pageNum += 1;
this.getTitlePage();
}, 500);
},
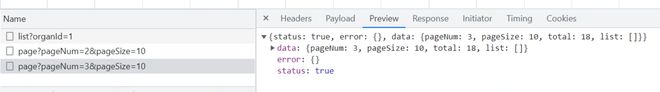
本来是18条数据,分2页,下拉加载的话应该是2页就对了,但是现在为啥出现了第3页,就导致整个下拉数据为空的
回答:
就是正常的加一个 loadAll 的 flag。
每次在请求完成数据的时候去判断一下当前的 pageNum × pageSize 是否已经大于等于接口返回的 total 值就行了。
以上是 el-select下拉加载数据判断最后一页? 的全部内容, 来源链接: utcz.com/p/933207.html