vue el-select下拉加载问题?
我在main.js写一个全局指令:
/** * select 下拉框 底部触发指令
*/
Vue.directive('selectLoadMore', {
bind(el, binding) {
// 获取element-ui定义好的scroll盒子
const SELECTWRAP_DOM = el.querySelector('.fin-select-dropdown .fin-select-dropdown__wrap');
console.log('SELECTWRAP_DOM', SELECTWRAP_DOM);
SELECTWRAP_DOM.addEventListener('scroll', function () {
let height = this.scrollHeight - this.scrollTop <= this.clientHeight;
console.log('height', height);
if (height) {
binding.value();
}
});
},
});
页面使用v-selectLoadMore="selectLoadMore"
<fin-select placeholder="请选择"
multiple
v-model="form.titleIds"
v-selectLoadMore="selectLoadMore"
>
<fin-option
v-for="item in titles"
:key="item.id"
:label="`${item.label}${item.manager}`"
:value="item.value"
:disabled="item.disabled"
></fin-option>
</fin-select>
data
formData: { pageNum: 1,
pageSize: 10,
total: 0,
},
接口selectLoadMore方法
//接口方法getTitlePage() {
getTitlePage({
pageNum: this.formData.pageNum,
pageSize: this.formData.pageSize,
}).then((res) => {
this.titles = res.list.map((item) => ({
label: item.name,
value: item.id,
manager: item.manager,
disabled: false,
}));
});
},
//下拉加载更多
selectLoadMore() {
this.formData.pageNum++;
this.getTitlePage(); //调用接口
},
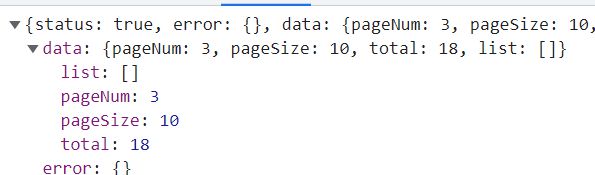
一共有18条数据,每次展示10条数据,那就是公2页,为啥会出现第3页
这个时候出现的第三页就导致下拉框数据就全没了,求大佬指点一下这是前端问题还是后端问题
回答:
看一下你的请求参数pageNum和pageSize不就行了,如果正确的话那就是后台的问题,让后台处理下
回答:
不应该判断一下吗?
selectLoadMore() { const { pageNum, pageSize, total } = this.formData;
if (pageNum * pageSize < total) {
this.formData.pageNum++;
this.getTitlePage(); //调用接口
return;
}
Message.info("xxxx");
},
以上是 vue el-select下拉加载问题? 的全部内容, 来源链接: utcz.com/p/933191.html