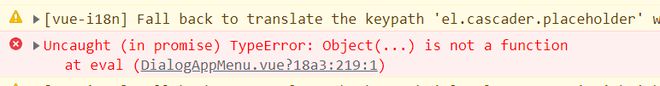
vue 这样为啥会报TypeError: Object(...) is not a function错呢?
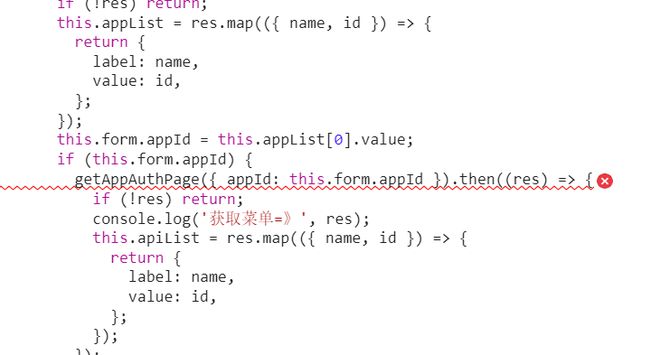
getAppList() { getApps().then((res) => {
if (!res) return;
this.appList = res.map(({ name, id }) => {
return {
label: name,
value: id,
};
});
this.form.appId = this.appList[0].value;
if (this.form.appId) {
getAppAuthPage({ appId: this.form.appId }).then((res) => {
if (!res) return;
console.log('获取菜单=》', res);
this.apiList = res.map(({ name, id }) => {
return {
label: name,
value: id,
};
});
});
}
});
},
每次打开弹框的时候调用
show(row, type, parentId, appId) { this.visible = true;
this.type = type;
this.getAppList();
this.$nextTick(() => {
if (row) {
getAppMenuDetail(row.id).then((res) => {
this.form = Object.assign(this.form, res);
});
} else {
this.$refs.form.resetFields();
this.form.parentId = parentId;
this.form.appId = appId;
}
});
},
控制台报的
具体错误地方
回答:
看一下getAppAuthPage的引入方式
https://www.jianshu.com/p/17b...
以上是 vue 这样为啥会报TypeError: Object(...) is not a function错呢? 的全部内容, 来源链接: utcz.com/p/933168.html






