js 数组的处理?
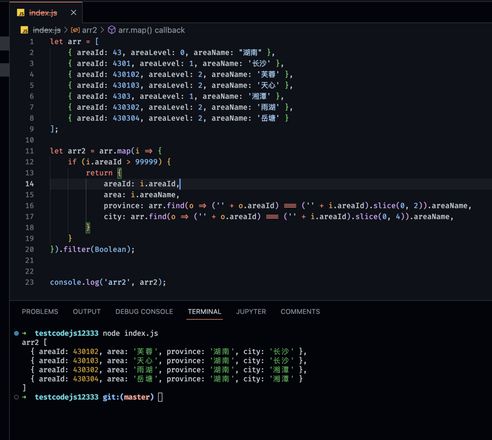
let arr = [ { areaId: 43, areaLevel: 0, areaName: "湖南" },
{ areaId: 4301, areaLevel: 1, areaName: '长沙' },
{ areaId: 430102, areaLevel: 2, areaName: '芙蓉' },
{ areaId: 430103, areaLevel: 2, areaName: '天心' },
{ areaId: 4303, areaLevel: 1, areaName: '湘潭' },
{ areaId: 430302, areaLevel: 2, areaName: '雨湖' },
{ areaId: 430304, areaLevel: 2, areaName: '岳塘' }
];
根据areaLevel 来过滤
想得到
let arr = [ { areaId: 430102, province: "湖南", city: "长沙", area: "芙蓉" },
{ areaId: 430103, province: "湖南", city: "长沙", area: "天心" },
{ areaId: 430302, province: "湖南", city: "湘潭", area: "雨湖" },
{ areaId: 430304, province: "湖南", city: "湘潭", area: "岳塘" },
];
麻烦各位大佬帮忙看看
回答:
let areanames = arr.reduce((o, item) => ((o[item.areaId] = item.areaName), o), {})arr.filter(i => i.areaLevel == 2).map(i => {
let areaId = i.areaId
return {
areaId: areaId,
province: areanames[String(areaId).slice(0, 2)] || '',
city: areanames[String(areaId).slice(0, 4)] || '',
area: i.areaName
}
})
回答:
console.log("结果", demo(arr))function demo (data) {
const nameMap = data.reduce(function (info, item) {
info[item.areaId] = item
return info
}, {})
let result = data.filter(function (item) {
return item.areaLevel===2
})
result = result.map(function (item) {
const provinceId = String(item.areaId).slice(0, 2)
const cityId = String(item.areaId).slice(0, 4)
return {
areaId: item.areaId,
province: nameMap[provinceId]?.areaName,
city: nameMap[cityId]?.areaName,
area: item.areaName
}
})
return result
}
回答:
var areaIdArray = [];var provinceArray = [];
var cityArray = [];
for (var a = 0; a < arr.length; a++) {
var areaObj = {}
if (arr[a].areaLevel == 2) {
areaObj.areaId = arr[a].areaId
areaObj.area = arr[a].areaName
}
if (JSON.stringify(areaObj) != '{}') {
areaIdArray.push(areaObj)
}
}
for (var l = 0; l < areaIdArray.length; l++) {
for (var al = 0; al < arr.length; al++) {
var provincenum = String(areaIdArray[l].areaId).slice(0, 2)
var provinceObj = {};
var cityObj = {};
if (arr[al].areaId == Number(provincenum)) {
provinceObj.province = arr[al].areaName
}
if (JSON.stringify(provinceObj) != '{}') {
provinceArray.push(provinceObj)
}
var citynum = String(areaIdArray[l].areaId).slice(0, 4)
console.log(citynum)
if (arr[al].areaId === Number(citynum)) {
cityObj.city = arr[al].areaName
}
if (JSON.stringify(cityObj) != '{}') {
cityArray.push(cityObj)
}
}
}
var areaArray = [];
for (var A = 0; A < areaIdArray.length; A++) {
for (var P = 0; P < provinceArray.length; P++) {
var areaObj = {}
if (A == P) {
areaObj.areaId = areaIdArray[A].areaId
areaObj.province = provinceArray[P].province
areaObj.area = areaIdArray[A].area
}
if (JSON.stringify(areaObj) != '{}') {
areaArray.push(areaObj)
}
}
}
var arrArray = []
for (var A = 0; A < areaArray.length; A++) {
for (var C = 0; C < cityArray.length; C++) {
var arrObj = {}
if (A == C) {
arrObj.areaId = areaArray[A].areaId
arrObj.province = areaArray[A].province
arrObj.city = cityArray[C].city
arrObj.area = areaArray[A].area
console.log(arrObj)
}
if (JSON.stringify(arrObj) != '{}') {
arrArray.push(arrObj)
}
}
}
console.log(areaArray)
回答:

回答:
let resultData = arr.filter(item =>item.areaLevel === 2).map(item => { let {areaName,areaLevel,...tempItem} = item;
tempItem.area = areaName;
return tempItem
})
arr.forEach((item,index) => {
resultData.forEach((subitem,subindex) => {
if(item.areaLevel === 0) {
subitem.province = item.areaName
}
if(String(item.areaId) === String(subitem.areaId).slice(0,4)) {
subitem.city = item.areaName
}
})
})
console.log(resultData,'resultData')
以上是 js 数组的处理? 的全部内容, 来源链接: utcz.com/p/933154.html