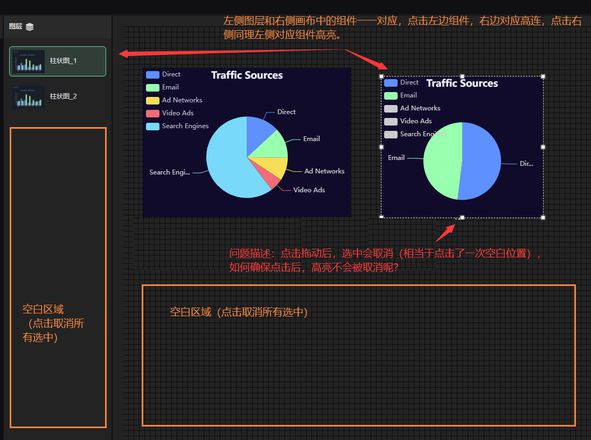
Vue-drag-resize执行拖动改变大小时,如何保持选中状态?
最近需要做一个数据可视化的功能,就是可以通过拖动echarts组件到画布中,能够动态配置组件的各种属性,然后把做好的页面发布出来。
现在的情况是,拖动组件到画布中,在“图层”和“画布”中都会为组件生成一个对应的实例,点击“图层”或者“画布”中的实例,“画布”或“图层”中对应的组件也会“高亮”(处于选中状态),点击图层或画布中的空白位置,取消所有选中实例。其中,画布中的拖拽通过组件Vue-drag-resize实现,可以拖动位置,也可以改变大小,现在的问题是,在画布中,拖动处于“高亮”中的实例改变大小后,高亮会被取消(等于点击了空白位置),这就比较麻烦了,如果想再次拖动,必须先点击选中,然后再点击选中拖动,怎么处理这个问题呢?

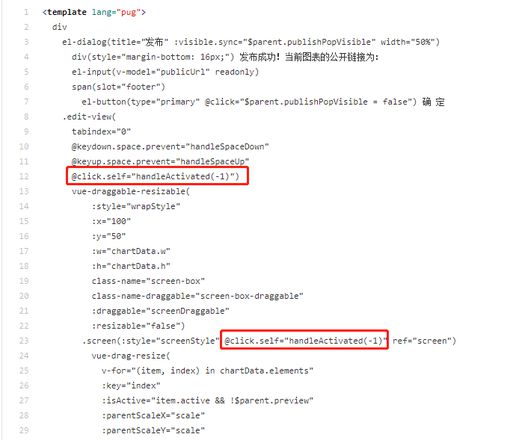
代码如下:
<vue-drag-resize v-for="(comp, idx) in componentData"
:key="comp.id"
:isActive="comp.id == currentLayerItemId"
:x="comp.style.left"
:y="comp.style.top"
:w="comp.style.width"
:h="comp.style.height"
:parentLimitation="true"
:aspectRatio="false"
:minw="20"
:minh="20"
:z="idx + 1"
@activated="onActivated(comp)"
@resizing="onResize(comp, arguments[0])"
@dragging="onDrag(comp, arguments[0])"
>
<div @click.stop="() => {}" style="height: 100%;">
<component :is="comp.key" :w='comp.style.width + "px"' :h='comp.style.height + "px"'></component>
</div>
</vue-drag-resize>
回答:
需要看下这个库的实现,通常的做法是 dragStart 时阻止冒泡
看这个库是通过 @click.self 来处理,通过判断是否元素自生的点击来实现的
以上是 Vue-drag-resize执行拖动改变大小时,如何保持选中状态? 的全部内容, 来源链接: utcz.com/p/933093.html