使用vscode开发vue3项目,如何在template中悬浮函数名称提示注释?
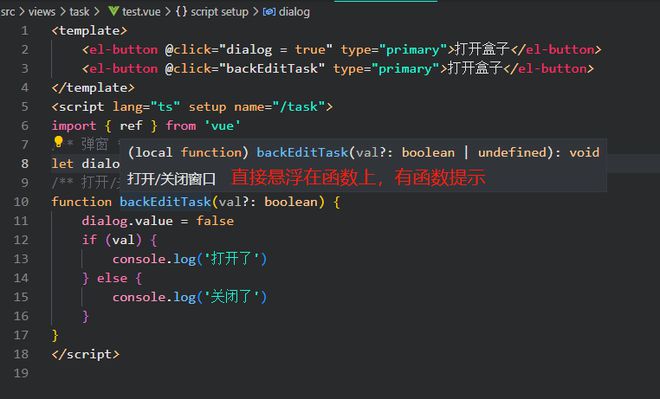
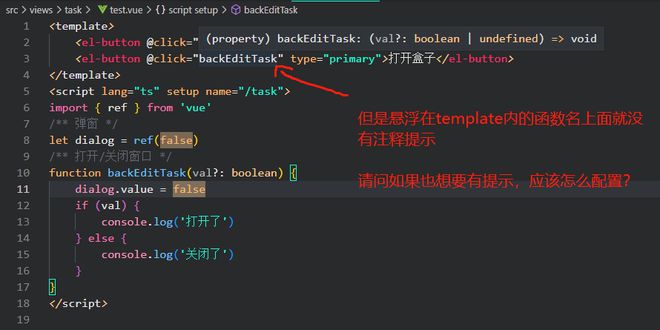
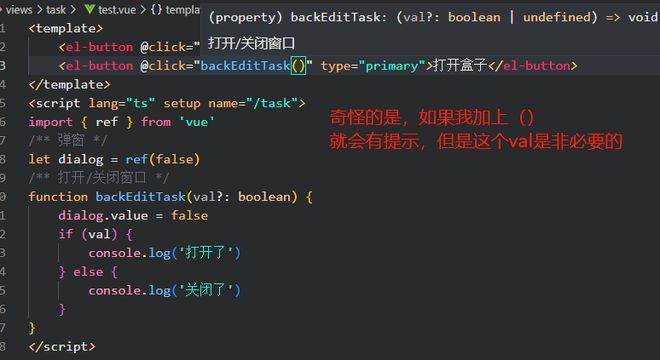
如题,请看图,谢谢解答


dialog悬浮也没有提示,这就很奇怪
我的代码如下(删除了一些无关紧要的内容),您可以复制创建个文件试一试
谢谢了
<template> <el-button @click="dialog = true" type="primary">打开盒子</el-button>
<el-button @click="backEditTask()" type="primary">打开盒子</el-button>
</template>
<script lang="ts" setup name="/task">
import { ref } from 'vue'
/** 弹窗 */
let dialog = ref(false)
/** 打开/关闭窗口 */
function backEditTask(val?: boolean) {
dialog.value = false
if (val) {
console.log('打开了')
} else {
console.log('关闭了')
}
}
</script>
以上是 使用vscode开发vue3项目,如何在template中悬浮函数名称提示注释? 的全部内容, 来源链接: utcz.com/p/933065.html