vue3 vueRouter4 :No match found for location with path "/home"?
整体架构:vue3.2+ts+vite3.x+vueRouter4.x
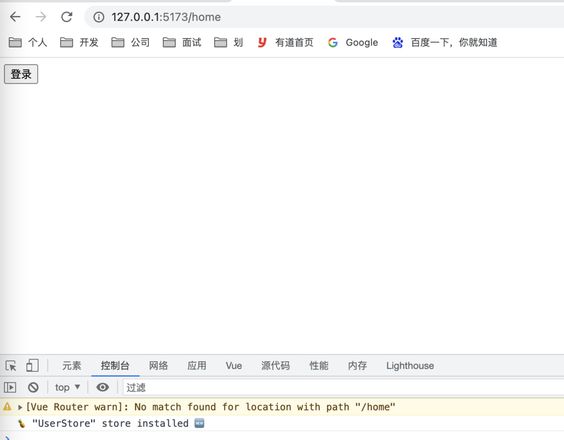
问题描述:根据权限动态加载路由,通过方法:router.addRoute(xx);会发现能正常进入目标页面但是会在控制台报一条警告:No match found for location with path "/home"
尝试:看了谷歌发现很多人反馈有几点
1:name重复(排查了,没有重复)
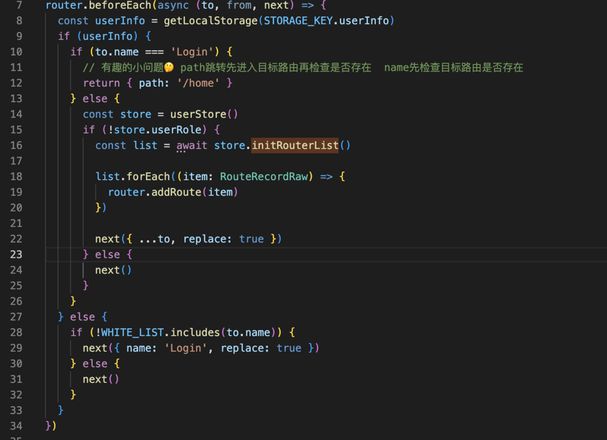
2:动态加载路由后用Hack方法进行跳转:next({...to,replace:true}) (用的就是这种方法,也不行)
3:嵌套路由子路由多了'/'(排查了,没有)
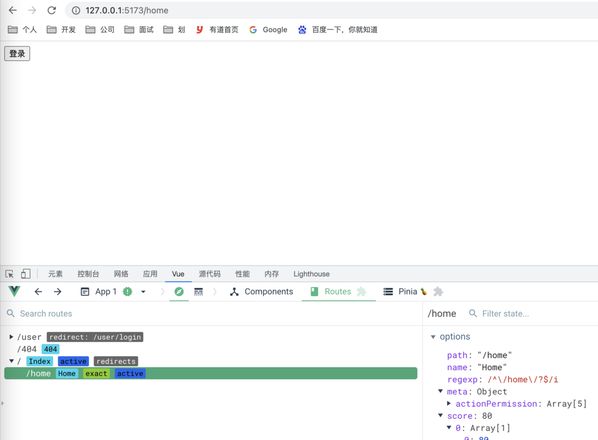
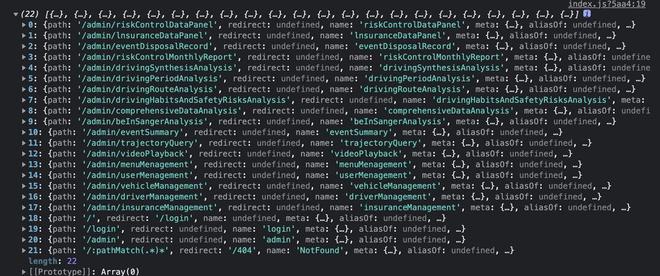
截图:



有没有有经验的~头秃了 搞了好久 虽然不影响页面展示,但是这个报错很膈应人~
回答:
最好也提供一下 addRoute 时的路由树。然后就确认一下在路由时路由树是否已经添加完毕了。有可能在第一次跳转时路由树并没有动态添加完毕。
另外也可以确认一下如果使用 name 跳转时页面路径是否和直接使用 path 跳转是一致的。
回答:
如果当前路由是动态追加的,beforeEach第一次执行的时候,这个路由还没追加进去,那么路由的ma tched为空,就会报这个警告。
解决办法,在router/index.ts文件里,也就是初始化路由的文件里,注册好404路由,这样第一次执行beforeEach的时候匹配不到路由,就会匹配已经有的404路由,matched里就不是空的了,就没有警告了。
router/index.ts:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'const routes: Array<RouteRecordRaw> = [
{
path: '/:catchAll(.*)',
name: '404',
component: () => import('@/views/error/index.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
回答:
我的问题和你一毛一样,能正常跳转就是控制台会警告很烦
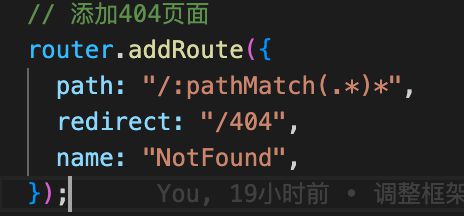
我在准备添加路由前加上404页面就好了
以上是 vue3 vueRouter4 :No match found for location with path "/home"? 的全部内容, 来源链接: utcz.com/p/932996.html