为什么 Vue 允许 onMounted 的回调函数是异步的呢?
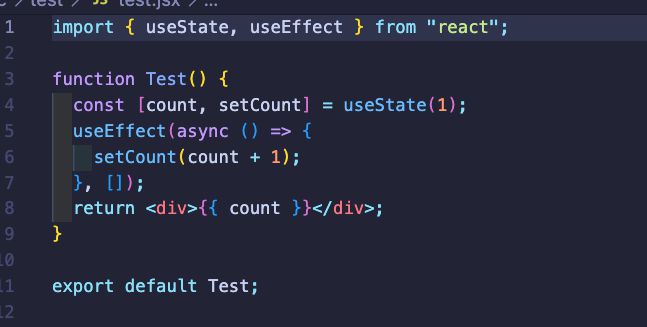
为什么 Vue 允许 onMounted 的回调函数是异步的呢?由于之前是写 react 的,但是在 react 中 useEffect 接受的回调函数是不允许是异步的。下面是.jsx 文件
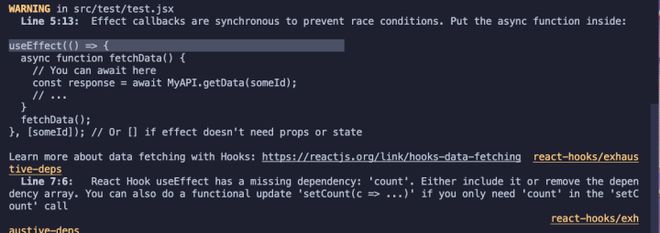
会报出以下错误:
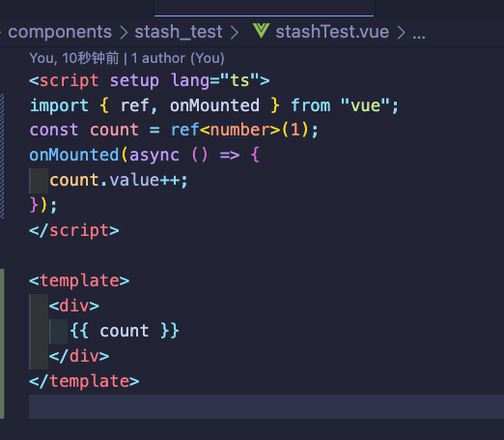
-----------------------分割线---------------------而在 Vue 里,对标的生命周期函数 onMounted 的回调函数却可以变成异步的
按照我的理解来讲,onMounted 本身的这个回调函数是不可以接受异步函数的。 是我哪里理解错了吗关注者1
回答:
因为在 Vue 中的副作用(如果有),可以在 beforeUnmount 生命周期函数中去处理,所以,如楼上所言, Vue 无需关心onMounted的执行结果。
而 React 的副作用(如果有),理应由 useEffect 返回一个函数中来处理:
useEffect(() => { const timer = window.setInterval(() => {
// 定时任务
}, 1e3);
// 这里实际上类似 Vue 中的 beforeUnmount
return () => {
window.clearInterval();
}
})
当没有副作用的时候,可以不返回函数,所以useEffect 的回调要么返回 undefined,要么返回函数。而 async 函数的返回值是 Promise,不在这二者之列。
至于为什么要这样规定,大概是为了流程可控吧,感兴趣的可以去看 React 源代码。
回答:
因为 onMounted 是钩子函数,Vue 只负责调用,不关心是否有结果、也不关心返回值。
以上是 为什么 Vue 允许 onMounted 的回调函数是异步的呢? 的全部内容, 来源链接: utcz.com/p/932977.html