vue3最新最新版本,为什么不能只用setup语法糖和组件报错呢?
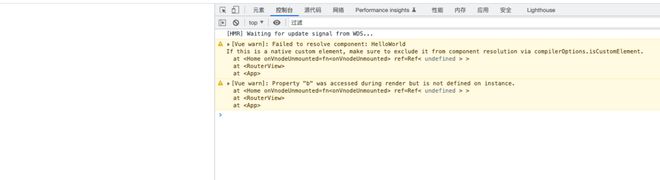
运行没有任何报错,也没任何警告,浏览器报了下图两个警告。setup难道不是这样用的吗?
// package.js "dependencies": {
"core-js": "^3.6.5",
"vue": "^3.2.40",
"vue-router": "^4.0.11",
"vuex": "^4.0.2"
},
<template> <div class="home">
<div>{{ b }}</div>
<HelloWorld></HelloWorld>
</div>
</template>
<script setup>
import HelloWorld from '@/components/HelloWorld.vue'
import { ref } from 'vue'
const b = ref('hello')
</script>
回答:
不太确定,不过我个人经验,有时候重新运行 npm run dev,然后刷新浏览器可解。
回答:
vue3 需要 return 出去
上面都说了 b 没有被定义
不返回出去 页面拿不到数据
以上是 vue3最新最新版本,为什么不能只用setup语法糖和组件报错呢? 的全部内容, 来源链接: utcz.com/p/932973.html