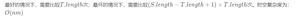
JS 可以实现前缀匹配吗?比如说正则?
我希望的是如果前面部分匹配的话,我就认为他是输入中,让他继续输入
希望可以通过 blur 的规则来动态得到一个 input 的规则(我理解就是前缀匹配)
比如说我有一个正则/^(\d{3,4}-)?\d{7,8}$/,我希望在前缀匹配的时候返回 true
合规字符串 123-1234567、123-123、123-、123
不合规字符串 12345-、12345-123、12-
[ '123456789',
'12345678',
'1234567',
'123456',
'0313-12345678',
'0313-1234567',
'010-12345678',
'010-1234567',
'01000-12345678',
'01000-1234567',
'01-12345678',
'01-1234567',
].map(v=>[v, /^(\d{3,4}-)?\d{7,8}$/.test(v)])
好像有点偏楼了,我再补一个例子
// 我期望合规的例子a = ['', 'l', 'li', 'lil', 'liln', 'lilno', 'lilnon', 'lilnong', 'lilnong1', 'lilnong1@', 'lilnong1@1', 'lilnong1@12', 'lilnong1@126', 'lilnong1@126.', 'lilnong1@126.c', 'lilnong1@126.com'];
// 我期望不合规的例子
b = ['lil@@', 'lil.@com', 'lil@.com', 'lil@com@',];
// 这里是我提供的一个合规的正则,上述合规的例子都是和他前缀匹配的
[].concat(a,b).map(v=>[v,/^[0-9a-z]+@[0-9a-z]+(\.[0-9a-z]+)+$/i.test(v)])
回答:
如果是需要判断输入中的格式校验和输入完成后的校验,需要两条校验规则的,分别由 input 和 blur 触发规则。
虽然但是,还是给了一个示例:
[ '1',
'12',
'123',
'1234',
'12345',
'1-',
'123-',
'1234-',
'12345-',
'1234-1',
'1234-12',
'1234-123',
'1234-12345678',
'1234-123456789'
].map(v=>[v, /^\d{0,4}$|^\d{3,4}-$|^\d{3,4}-\d{0,8}$/.test(v)])
// 0: (2) ['1', true]
// 1: (2) ['12', true]
// 2: (2) ['123', true]
// 3: (2) ['1234', true]
// 4: (2) ['12345', false]
// 5: (2) ['1-', false]
// 6: (2) ['123-', true]
// 7: (2) ['1234-', true]
// 8: (2) ['12345-', false]
// 9: (2) ['1234-1', true]
// 10: (2) ['1234-12', true]
// 11: (2) ['1234-123', true]
// 12: (2) ['1234-12345678', true]
// 13: (2) ['1234-123456789', false]
回答:
1、既然只要匹/^(\d{3,4}-)?\d{7,8}?$/配到前缀的时候就返回 true ,那么尾就可以匹配 0 次:
/^(\d{3,4}-)?\d{0,8}$/2、看你的题目应该是想检测固定电话是否合规,那意思应该是如果有末尾那就必须匹配7-8次,这样加个元字符就可以?
/^(\d{3,4}-)?\d{7,8}?$/回答:

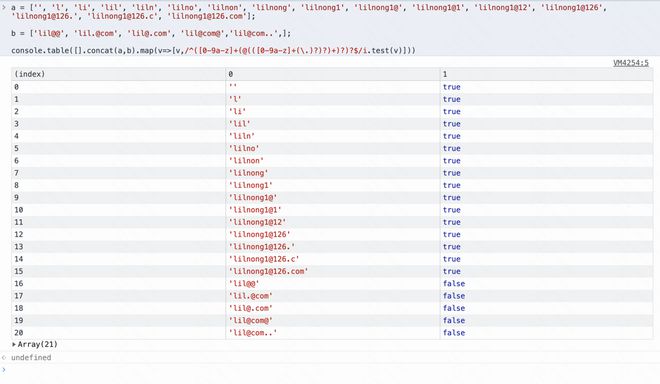
a = ['', 'l', 'li', 'lil', 'liln', 'lilno', 'lilnon', 'lilnong', 'lilnong1', 'lilnong1@', 'lilnong1@1', 'lilnong1@12', 'lilnong1@126', 'lilnong1@126.', 'lilnong1@126.c', 'lilnong1@126.com'];b = ['lil@@', 'lil.@com', 'lil@.com', 'lil@com@','lil@com..',];
console.table([].concat(a,b).map(v=>[v,/^([0-9a-z]+(@(([0-9a-z]+(\.)?)?)+)?)?$/i.test(v)]))
又试了试,好像只能单独写一个前缀嵌套版本
如果分开做的话,对于 {3,4} 以及 qq.com 这种匹配的时候会比较难做。而且也没有太智能的办法
match = function(matchList = [
/\d{3-4}/,
/@/,
/[a-z]+/i,
/(\.)|(\.[a-z]+)/i,
]){
}
回答:
function checkEmailPrefix(string){ let result = true;
let prefix = '';
let hasAtSymbal = false;
let hasDotSymbal = false;
let hasNoAtBlackReg = /[^<>()\[\]\\.,;:\s"]/;
let hasNoDotBlackReg = /[^<>()@\[\]\,;:\s"]/;
let hasDotBlackReg = /[^<>()@\[\]\.\,;:\s"]/
for(let i=0;i<string.length;i++){
if(!hasAtSymbal){
if(hasNoAtBlackReg.test(string[i])){
prefix += string[i];
}else{
return false;
}
if(string[i] === '@'){
hasAtSymbal = true;
}
}else{
if(!hasDotSymbal){
if(hasNoDotBlackReg.test(string[i])){
prefix += string[i];
}else{
return false;
}
if(string[i] === '.'){
hasDotSymbal = true;
if(string[i-1] === '@'){
return false;
}
}
}else{
if(hasDotBlackReg.test(string[i])){
prefix += string[i];
}else{
return false;
}
}
}
}
return result;
}
const a = ['', 'l', 'li', 'lil', 'liln', 'lilno', 'lilnon', 'lilnong', 'lilnong1', 'lilnong1@', 'lilnong1@1', 'lilnong1@12', 'lilnong1@126', 'lilnong1@126.', 'lilnong1@126.c', 'lilnong1@126.com'];
const b = ['lil@@', 'lil.@com', 'lil@.com', 'lil@com@','lil@com..',];
console.table([...a,...b].map(v=>[v,checkEmailPrefix(v)]))
以上是 JS 可以实现前缀匹配吗?比如说正则? 的全部内容, 来源链接: utcz.com/p/932958.html




![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)