js 如何实现富文本内容转换为普通文本?
举例:
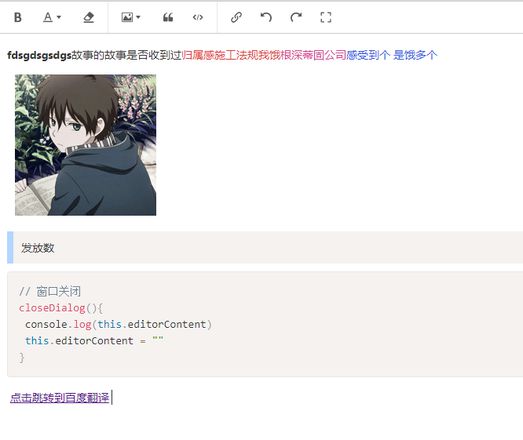
富文本内容:
提交后获取的富文本内容:
字符串如下:
<p><strong>fdsgdsgsdgs</strong>故事的故事是否收到过<span style="color: rgb(225, 60, 57);">归属感施工法规我饿</span><span style="color: rgb(216, 68, 147);">根深蒂固公司</span><span style="color: rgb(54, 88, 226);">感受到个 是饿多个</span></p><p><img src="https://i.postimg.cc/N07GM6Mt/20220902133907.jpg" alt="" data-href="" style=""/></p><blockquote>发放数</blockquote><pre><code class="language-javascript">// 窗口关闭closeDialog(){
console.log(this.editorContent)
this.editorContent = ""
}</code></pre><p> <a href="https://fanyi.baidu.com/" target="_blank">点击跳转到百度翻译</a> </p><p><br></p>
如何转换成类似这样的文本:
fdsgdsgsdgs故事的故事是否收到过归属感施工法规我饿根深蒂固公司感受到个 是饿多个[图片]发放数// 窗口关闭closeDialog(){console.log(this.editorContent)this.editorContent = ""} 点击跳转到百度翻译 就是把所有样式,链接去掉,图片用 [图片] 来显示这样
回答:
用innerText取
回答:
像这样有特殊处理的(img转成[图片]),则需要优先对待。然后再次借用innerText或者自定义的字符串处理方法拿到最终的纯文本。
主要代码:
document.querySelector('#btn2').addEventListener('click', function() { const html = document.querySelector('#code').innerHTML.replace(/<img[^>]+>/, '[图片]')
console.log(text)
const vDom = document.createElement('div')
vDom.innerHTML = html;
const text = vDom.innerText;
console.log(text);
}, false)
完整示例:Demo.

当然,如果是在nodejs端,可以考虑使用sanitize-html
回答:
直接正则去掉所有标签
以上是 js 如何实现富文本内容转换为普通文本? 的全部内容, 来源链接: utcz.com/p/932919.html