vue中在普通元素上绑定事件,它是保存在哪里了?
vue中在普通元素上绑定事件,它是保存在哪里了?
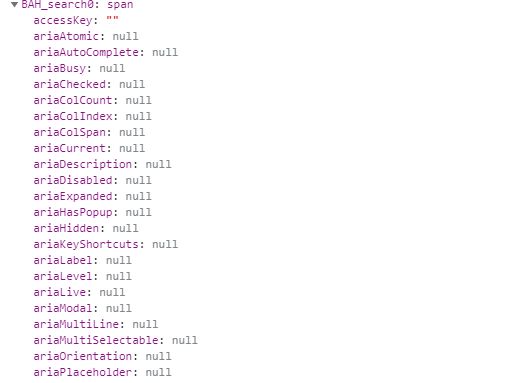
<span @click='hhh' ref="BAH_search0">{{ scope.row['BAH'] }}</span>打印这个元素,没有发现绑定的事件


回答:
通过addEventListener注册的事件,在DOM上看不出来;chrome控制台有个内置API——getEventListeners(Element)可以查看注册的事件
回答:
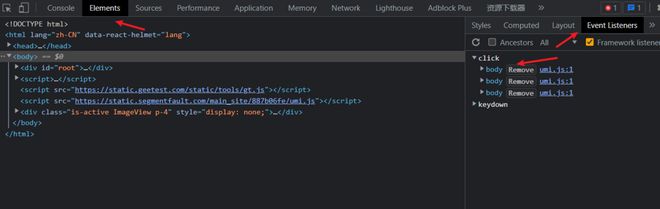
比较直观的看事件绑定的话,可以通过F12,Elements下的Event Listeners看到元素绑定的事件。
以上是 vue中在普通元素上绑定事件,它是保存在哪里了? 的全部内容, 来源链接: utcz.com/p/932890.html