vue3 + vite项目手机端如何通过访问ip访问电脑端Localhost?
手机端访问还是一片空白,一直加载不出
配置了 vite.config.ts
{ ...,
server:{
port:1230,
host:'0.0.0.0'
}
}
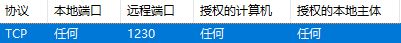
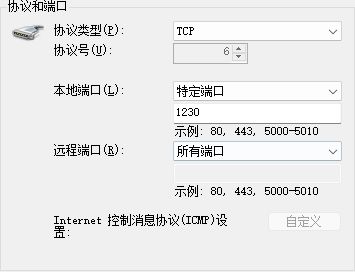
新增了本地防火墙1230端口的入站规则,但是貌似还是被拦下来了
注:在同一个wifi下面,本地防火墙关闭后就可以访问了
防火墙入站规则配置页面:
回答:
用 ip 访问,不用 localhost。看一下你电脑的ip,然后 ip:8080 即可
回答:
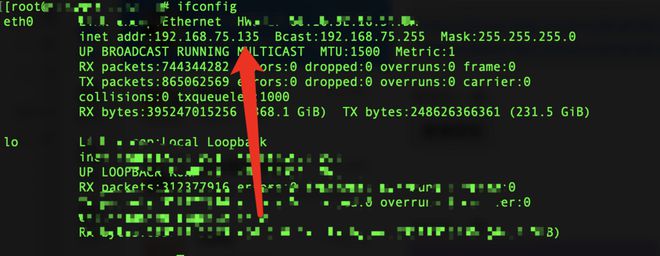
同局域网/wifi下在CMD输入
- Mac os / Linux
ifconfig - Window
ipconfig

找到这个IP 然后在你的手机上输入 IP:端口 就能访问到了
回答:
终端输入命令ipconfig
手机上把localhost替换成IP地址试一下
回答:
vite-plugin-qrcode 装一个这个插件  启动命令用这个
启动命令用这个
启动完 控制台会输出一个二维码 手机扫二维码试试
回答:
不要用 0.0.0.0,换成你电脑的ipv4地址:192.168.xxx 这种
回答:
安装 vite-plugin-qrcode
viteconfig.js 配置如下
import { qrcode } from 'vite-plugin-qrcode'plugins: [qrcode()]
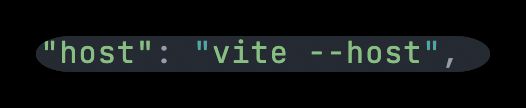
package.json 配置如下
"scripts": {"dev": "vite",
"build": "vite build",
"host": "vite --host"
},
- npm run dev -- --host 在终端启动
- 官方讨论链接
以上是 vue3 + vite项目手机端如何通过访问ip访问电脑端Localhost? 的全部内容, 来源链接: utcz.com/p/932875.html









