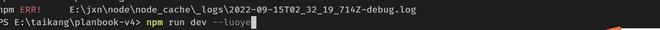
npm run 运行脚本传参 webpack-dev-server传递参数 怎么传?
运行脚本命令 传递参数--luoye
对应脚本
获取参数

我该怎么拿到 luoye这个参数 或者是我写的格式有问题。
回答:
使用npm run dev -- --luoye
回答:
你直接在package.json的dev中把--luoye加上去,不要在命令行里加参数
以上是 npm run 运行脚本传参 webpack-dev-server传递参数 怎么传? 的全部内容, 来源链接: utcz.com/p/932865.html