vue项目在IE11报“SCRIPT445: 对象不支持此操作”,怎么破?
其他浏览器一切正常,只有在IE下报错,页面空白,啥也不显示。。
点击后查看报错位置:
也查了一下解决办法,在main.js添加:
import 'core-js'import 'regenerator-runtime/runtime'
依然是这个报错,大佬们有解决办法嘛?
回答:
问题已经解决了,记录一下,
首先可以确定,报错原因肯定是js兼容性的问题
比较奇怪的地方是本地起服务是无法定位到的,必须在线上环境查看
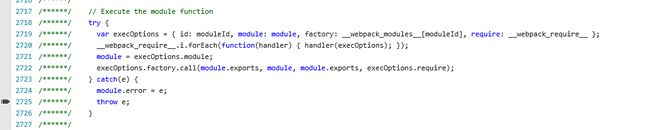
线上环境的报错可以定位到具体的行:
将线上chunk-vendors.js下载到本地,定位到42行
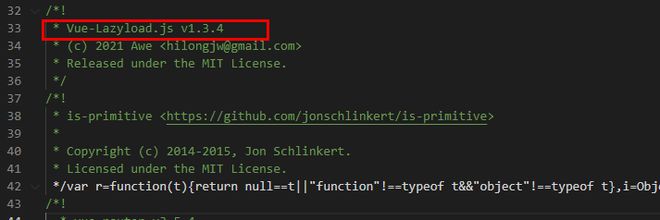
可以发现和vue-lazyload.js有关,
找到对应1.3.4版本的源码,发现是es6语法(最简单的办法是搜索‘let’、‘const’等关键字来判断)
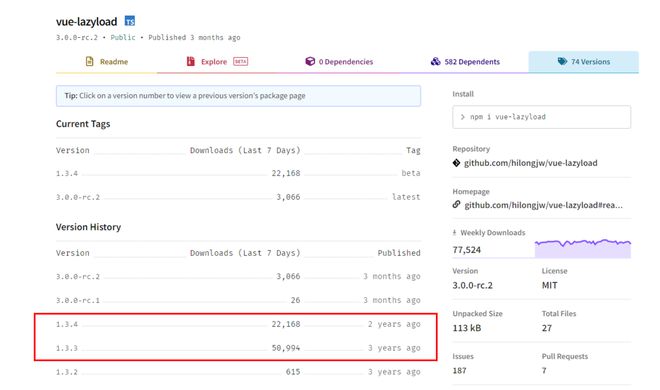
问题原因找到了就好解决了,查看1.3.3版本还是es5语法
修改项目pageckage.json中依赖的vue-lazyload版本,锁定1.3.3,搞定!
"dependencies": { // "vue-lazyload": "^1.3.2"
"vue-lazyload": "1.3.3"
}
在此吐槽一下,vue-lazyload居然在小版本里升级es6语法,忽略了兼容性,那些没有锁定版本的岂不是都要踩坑了。
回答:
你的 vue 是 3.0 的版本么, 3.0 的版本已经不支持 ie 版本了,哪个版本都不支持
以上是 vue项目在IE11报“SCRIPT445: 对象不支持此操作”,怎么破? 的全部内容, 来源链接: utcz.com/p/932862.html