vite 项目:改变了一个文件的内容,两次打包后的对比 hash 都变了,导致每次打包后资源都不存在,需要手动刷新。不知如何解决?
两次打包改变一个字
打包后的 js 的 hash 都会变, webpack 是不会变的
网上搜是 contenthash, 那 vite 应该如何才能根 webpack一样呢?

回答:
vite 打包是使用的 rollup,所以应该去翻阅 rollup 的文档去看 hash 具体是怎么产生的。大概在文档这部分。能了解到的是只有一种 hash 模式,所以视情况指定一下 build.rollupOptions 部分的 output 配置规则手动hack一下。
多半是 rollup 打包规则的一个问题,除了 hacky 的方式,好像还没有一个非常可行的解决方案。
在 rollup 仓库里面看到同样的反馈。vite 仓库里也看到了类似的反馈。里面把情况说明的很详细了。
回答:
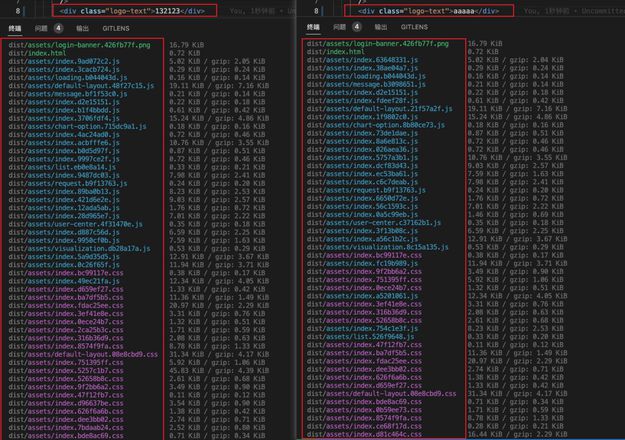
hash 是通过文件内容算出来的,所以一定是文件内容变了,hash 才变,无论 webpack 还是 vite,都是一样。
所以你可以想办法把出现变化的文件单独打包,使得其它文件 hash 不要变。
但是回到你的问题,我又有点糊涂。是说因为打包后 hash 变了,原本的 html 请求不到老的 js 么?那你应该减少 html 的缓存才对,每次加载新的就好了。或者不要清理旧的 js。
以上是 vite 项目:改变了一个文件的内容,两次打包后的对比 hash 都变了,导致每次打包后资源都不存在,需要手动刷新。不知如何解决? 的全部内容, 来源链接: utcz.com/p/932853.html