点击修改按钮 -- 确定提交 -- 再次点击修改按钮 结果 把 用户管理的下级都勾选了。请问这个如何解决?



点击修改按钮 -- 确定提交 -- 再次点击修改按钮 结果 把 用户管理的下级都勾选了。请问这个如何解决?
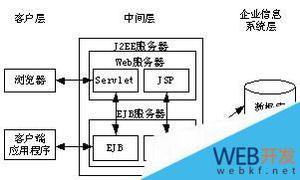
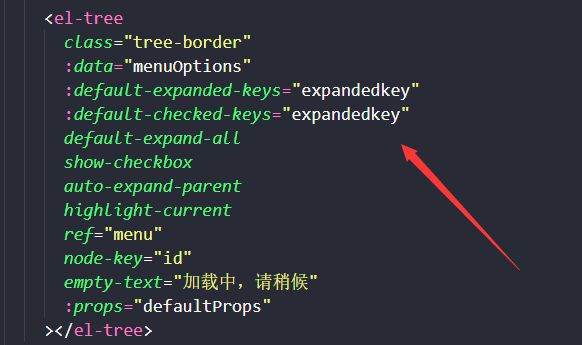
结构 
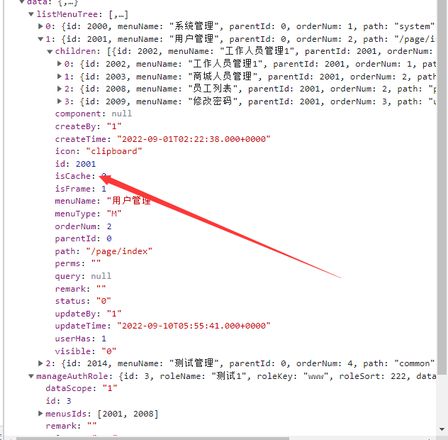
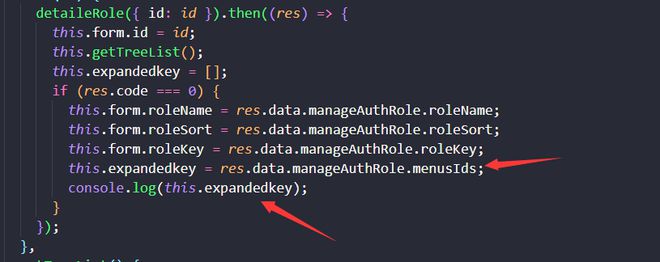
这样赋值的

回答:
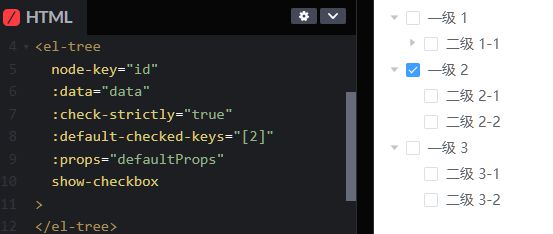
eleUI 的 tree 组件,有一个属性是 check-strictly 父子不互相关联的属性,默认为 false,设置为 true 。
另外你的 default-checked-keys 赋值的是和 default-expaned-keys 是是一样的,请单独分开设置。因为一个是选择节点的keys,一个是展开节点的keys(如果不想展开即=选择的话)。
以上是 点击修改按钮 -- 确定提交 -- 再次点击修改按钮 结果 把 用户管理的下级都勾选了。请问这个如何解决? 的全部内容, 来源链接: utcz.com/p/932851.html