二维数组/多维数组在 template 渲染为空的问题?
二维数组/多维数组在 template 渲染为空的问题?
<template> <div>
<!-- 渲染为:空 -->
{{array[0]}}
</div>
</template>
<script>
export default {
data() {
return {
array: [],
}
},
methods: {
// 获取数据
async getData() {
const res = await this.apiGetData()
// this.array = [] // 解决方式:随便赋个值就行。不知道为什么,求解释
this.array[0] = res
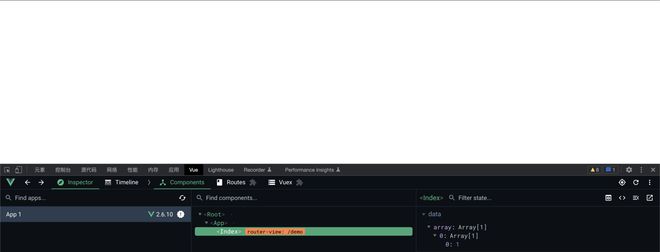
console.log(this.array[0]) // 输出为:[1]
},
// 模拟请求数据
apiGetData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([1])
}, 1000)
})
},
},
created() {
this.getData()
},
}
</script>
从调试工具中看是有值的,但是渲染后且为空
回答:
vue2 数组元素的赋值不是响应式的:https://v2.cn.vuejs.org/v2/gu...
vue3 没问题:https://sfc.vuejs.org/#eNpVU8...
以上是 二维数组/多维数组在 template 渲染为空的问题? 的全部内容, 来源链接: utcz.com/p/932837.html