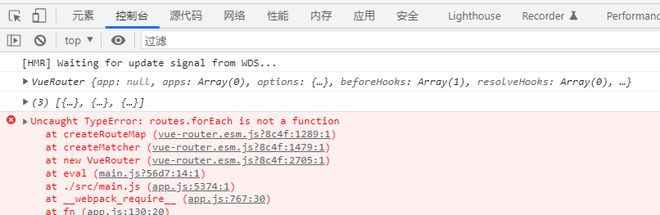
配置个路由拦截,出现这个情况咋整?
import Vue from 'vue'import VueRouter from 'vue-router'
import Loginbackend from "@/views/Loginbacked/Loginbackend.vue"
import Backend from "@/views/Layout/Backend.vue"
import Home from "@/views/Home/Home.vue"
import Video from "@/views/Video/Video.vue"
import User from "@/views/User/User.vue"
import Index from "@/index/Layout/index.vue"
// 异步
const AddVideo = () => import ('../views/Video/AddVideo.vue')
const routes = [
{
path:'/',
component:Index
},
{
path:'/loginbackend',
component:Loginbackend
},
{
path:'/backend',
component:Backend,
meta:{
isLogin:true
},
children:[
{
path:'/home',
name:'Home',
component:Home
},
{
path:'/video',
name:'Video',
component:Video
},
{
path:'/addvideo',
name:'AddVideo',
component:AddVideo
},
{
path:'/user',
name:'User',
component:User
}
]
}
]
const router = new VueRouter({
routes
})
router.beforeEach((to,from,next)=>{
console.log('----to----',to);
})
console.log(router);
console.log(routes);
export default router

main.js
import Vue from 'vue'import App from './App.vue'
import VueRouter from 'vue-router'
import routes from './router/index'
import "./assets/css/reset.css"
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.use(VueRouter)
const router = new VueRouter({
routes
})
new Vue({
render: h => h(App),
router
}).$mount('#app')
回答:
你贴上来的路由配置,并没有问题。你检查一下 new VueRouter 时, routes 配置的是否正确。
另外看控制台的输出,猜测有可能是引入了多个路由配置文件。第二个的 routes 是错误的。
OP 问题补充之后可以看到出问题的部分就是 main.js 文件中重复初始化 VueRouter 实例了
// main.js...
import routes from './router/index' // 引入路由实例
...
// 这里是重复初始化 VueRouter 实例了,把这段删除了就可以了。
// 你已经在 ./router/index 文件中完成实例化了。
const router = new VueRouter({
routes // 这里已经不是路由表了,而是路由实例,所以会报错。
})
new Vue({
render: h => h(App),
router
}).$mount('#app')
回答:
贴出来的代码,唯一的问题是beforeEach钩子里面,没有手动执行next();
router.beforeEach((to,from, next) => {
next()
})
以上是 配置个路由拦截,出现这个情况咋整? 的全部内容, 来源链接: utcz.com/p/932834.html