本地启动多个vue项目数据共享的问题?
本地启动了两个工程,分别是:
http://localhost:8080/#/http://localhost:8081/#/
我打开8080,在控制台输入localStorage.setItem('test', 1)
然后打开8081去看localStorage,因为跨域了,所有不会有刚刚set进去的test1。
然后我在8080又试
document.cookie="test1=2"对浏览器来说,cookie是区分域,不区分端口的,所以8081也有test1=2
但是当我部署之后,Nginx是这么配置的,在同一端口下不同路径
listen 80; server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location ^~ /open1/ {
alias html/dist/;
index index.html index.htm;
}
location ^~ /open2/ {
alias html/dist2/;
index index.html index.htm;
}
我访问部署之后的地址
http://localhost/open1/#/http://localhost/open2/#/
因为是同一端口,所以在open1下输入
localStorage.setItem('tet', 1)open2也可以读取
但是当我输入
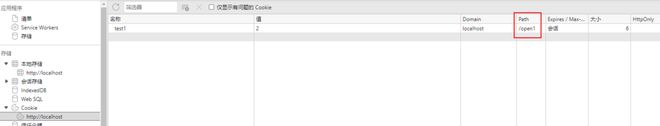
document.cookie="test1=2"8082就无法读取了,应该path不同了
本地启动多个工程只有cookie是可以共享,部署后同一端口只有localStorage是可以共享的,怎么能本地跟部署之后都一套代码都能共享数据呢。
现在的做法很简单,就是判断是本地就用cookie,线上就用localStorage,请问还有别的方案吗?
回答:
考虑过本地nginx做反向代理嘛。
具体操作:
- 本地安装nginx 这个找教程应该问题不大
配置hosts 将一个测试域名写入 配置如下
127.0.0.1 xxx.com配置nginx,注意重启
server {listen 80;
server_name xxx.com; # hosts 配置的域名
location /serve1 {
proxy_pass http://localhost:8081; # 服务器地址1
}
location /serve2 {
proxy_pass http://localhost:8082; # 服务器地址2
}
}
- 通过浏览器访问
xxx.com即可达到目的 根据不同的/serveName进行切换。
回答:
您设置cookie的时候如果可以让整个网站都可以访问cookie不可以嘛?现在不是限制在/open1了吗,设置path为/呢?
以上是 本地启动多个vue项目数据共享的问题? 的全部内容, 来源链接: utcz.com/p/932828.html






