关于内存是否泄漏疑问?
在vue3的setup语法糖里面创建一个echarts实例假定如下
onMounted(() => { myChart = echarts.init(refMain.value)
})
onUnmounted(() => {
myChart = null
})
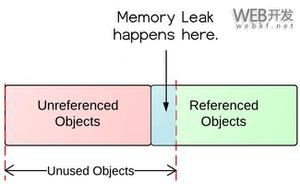
会造成内存泄漏" title="内存泄漏">内存泄漏吗?
回答:
设置为null会自动垃圾回收,但是不一定能回收干净。没有执行echarts自己的dispose的话,内部的DOM事件监听可能会残留,所以最好先执行echarts自己的销毁方法。
回答:
不显式设置为null;也会被回收,当组件销毁之后,就已经不可获得了,那就会被标记清除——基于理论而言,未实验验证。
https://developer.mozilla.org...
回答:
这样在echarts中是有可能内存泄漏的 正确的做发应该是调用myChart.dispose()
回答:
现代浏览器一般来说是不会造成内存溢出的,浏览器会自己根据情况来进行垃圾回收。
但不是立马就会回收的,失去引用之后还会继续保持一段时间。
如果考虑性能问题,当然最好是使用 Echarts 提供的销毁实例方法来操作。
以上是 关于内存是否泄漏疑问? 的全部内容, 来源链接: utcz.com/p/932811.html