UI库的文档是用什么写的,既可以展示组件又可以显示代码?

回答:
一般都是markdown为基础,组件部分应该需要单独处理
回答:
如果组件比较多推荐用 storybook
如果api 比较多推荐用 docusaurus
回答:
用过 storybook 原理上应该都差不多
回答:
很多静态网站生成器都能满足这个需求,只不过需要找一下主题。或者也可以自己改一份出来。
展示代码的工作使用markdown的代码块就可以实现,很多人的博客也都有这个功能,只不过大多数的主题都是没有开发折叠功能。
回答:
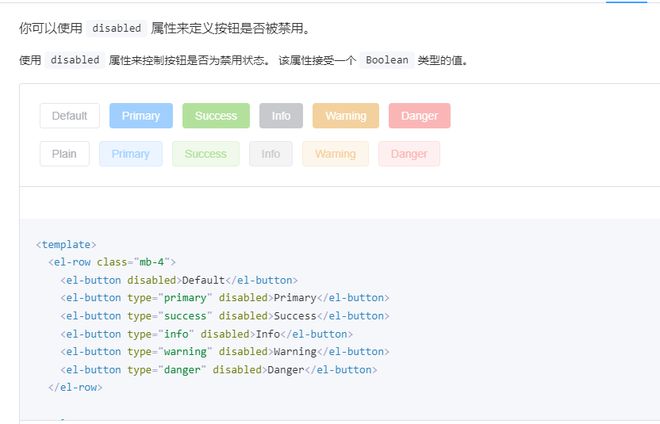
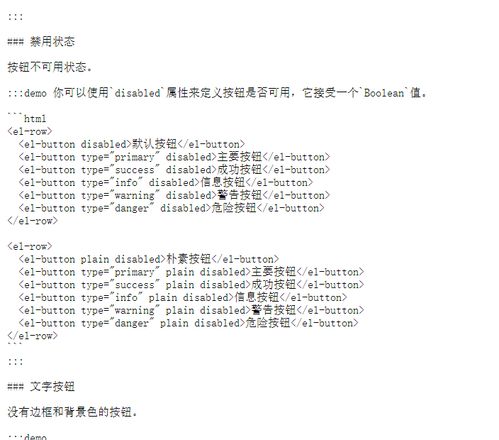
你看的是 Element-UI,开源项目我们直接翻源码就好了。
Button 这部分文档源码在这里:https://github.com/ElemeFE/el...

我们看到就是 Markdown,但有一些非标准语法,比如那三个冒号。所以最后一定是有个什么玩意儿把它同时“翻译”成了实际的组件,这样才既有代码、又有效果了。
具体分析过程不贴了,有人做过这件事儿了,写的挺好的,你可以直接看:https://www.teqng.com/2021/11...
回答:
类似dumi这种
回答:
vuePress
跟vue相关的推荐用这个生成静态资源,配置起来也比较简单,可以在项目里直接编写vue文件
以上是 UI库的文档是用什么写的,既可以展示组件又可以显示代码? 的全部内容, 来源链接: utcz.com/p/932806.html







