update生命周期触发问题?
update触发是页面展示数据的改变而不是date中的数据的改变,date中没有再页面展示是数据改变不会触发update
请问我这样的理解是对的码?
回答:


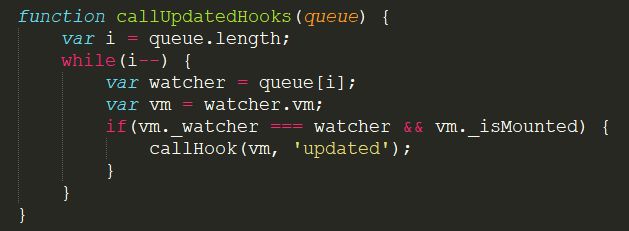
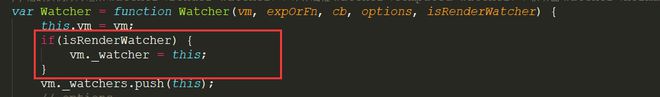
只有组件的的渲染watcher(render-watcher)被触发且组件已经被挂载,才会触发update生命周期,那么render-watcher怎么会被触发
1、手动调用组件的vm.$forceUpdate()函数,也就是vm._watcher.update()
2、组件内的依赖被更改,就是组件内使用到的监听数据被修改,这可能来自props、data、computed
render-watcher中用到的computed数据可以能又会依赖data或props中的数据,这些数据即使没在render-watcher中用到,也会因为他们的修改而间接触发render-watcher
回答:
理解基本正确,但如果你看过源码理解就深刻了,相关简化代码如下(在线查看 https://stackblitz.com/edit/v...):
data 在“页面展示”,其实就是使用到了响应性数据,如代码中data.foo,这是如果运行 effect 函数,就会把 effect 函数和 data.foo 绑定,当 data.foo 反生改变时,就会自动触发 effect 函数,如果是第一次触发就是 mounted 事件,再次触发就是 update 事件,而 data.bar 没有被 effect 函数使用,是不会建立和 effect 的关联,所以改变 data.bar 是不会触发 effect 函数,就是不会触发 update 事件。
import { effect, reactive } from 'vue';const data = reactive({
foo: 0,
bar: 1,
});
let mounted = false;
const render = () => {
document.querySelector('#app').innerHTML = `value: ${data.foo}`;
if (!mounted) {
mounted = true;
console.log('mounted');
} else {
console.log('udpated');
}
};
effect(render);
document.querySelector('#foo').addEventListener('click', () => {
data.foo++;
});
document.querySelector('#bar').addEventListener('click', () => {
data.bar++;
});
以上是 update生命周期触发问题? 的全部内容, 来源链接: utcz.com/p/932779.html





