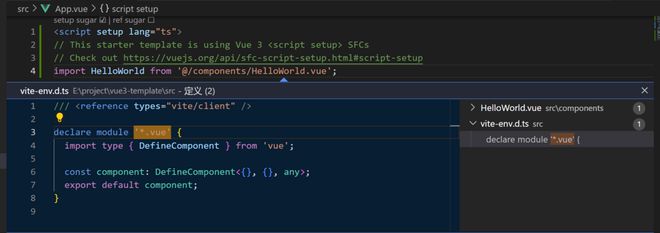
查看文件定义,每次都跳转这个vite-env.d.ts,有什么办法解决?
vue3 + vite + ts
查看文件定义,每次都跳转这个vite-env.d.ts
回答:
同遇到这个问题,暂时没找到解决方案,可能是vite在webstorm上问题
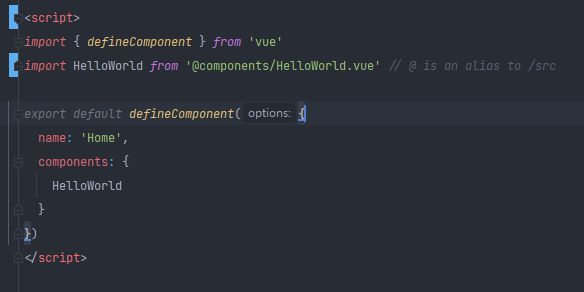
关闭lang="ts"可以正常引入
回答:
你可以试一下 插件 -> 搜索 @builtin -> 找到 JS/TS 语言功能 -> 禁用(工作区)
这样 Volar 会变成托管模式,我印象中可以解决这个 import 的问题
以上是 查看文件定义,每次都跳转这个vite-env.d.ts,有什么办法解决? 的全部内容, 来源链接: utcz.com/p/932762.html









