springboot中的静态资源加载顺序优先级
springboot静态资源加载顺序优先级

看springboot源码里面

springboot静态资源加载规则
我们经常会使用springboot创建web应用,在springboot中金静态资源是如何存放的呢?
一、静态资源映射规则
我们先创建一个springboot项目。使用https://start.spring.io/ idea内置创建一个项目,不多说了。
我们要引入我们前端资源,我们项目中有许多的静态资源,比如css,js等文件,我们以前写
项目与都是自己建立文件夹,自己设计访问路径,但是现在,这个SpringBoot怎么处理呢?
如果我们是一个web应用,我们的main下会有一个webapp,我们以前都是将所有的页面导在
这里面的,对吧!但是我们现在的pom呢,打包方式是为jar的方式,那么这种方式
SpringBoot能不能来给我们写页面呢?当然是可以的,但是SpringBoot对于静态资源放置的位置,是有所差别的,有自己的一套规则!
SpringBoot中,SpringMVC的web配置都在 WebMvcAutoConfiguration 这个配置类里面;我们可以去看看 WebMvcAutoConfigurationAdapter 中有很多配置方法;有一个方法:addResourceHandlers 添加资源处理
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//默认配置没有找到静态资源
if (!this.resourceProperties.isAddMappings()) {
// 已禁用默认资源处理
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
//webjars maven 引入静态资源
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}
1.webjars
Webjars本质就是以jar包的方式引入我们的静态资源 , 我们以前要导入一个静态资源文件,直接导入即可。
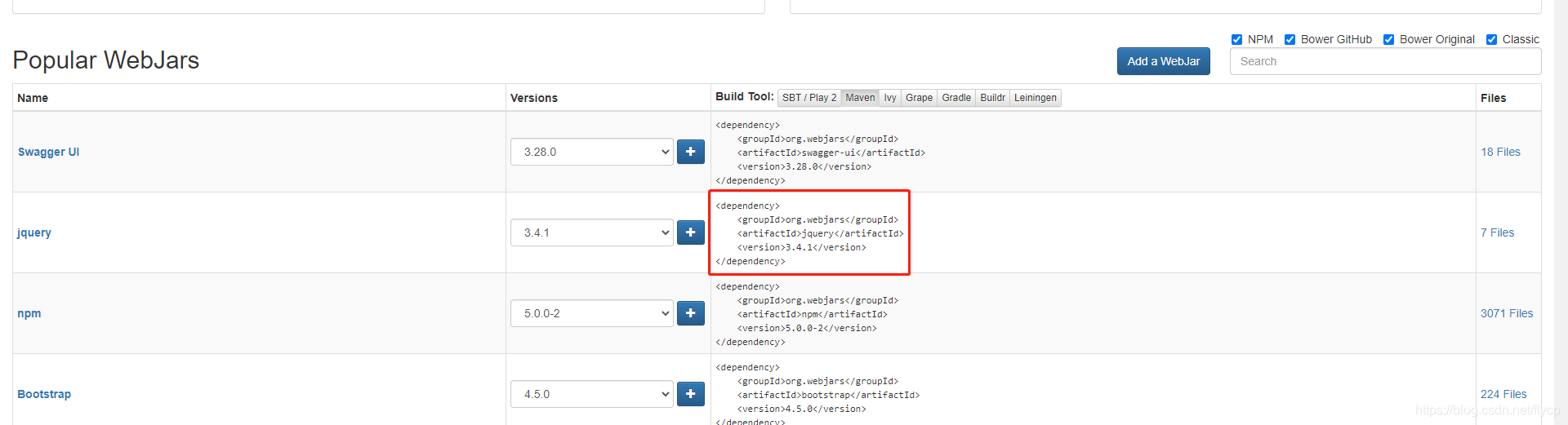
使用SpringBoot需要使用Webjars,我们可以去搜索一下:
网站:https://www.webjars.org
要使用jQuery,我们只要要引入jQuery对应版本的pom依赖即可!
我们打开网站可以看到下面有很多前端js组件的maven引入。

<!--webjar 引入jquery-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
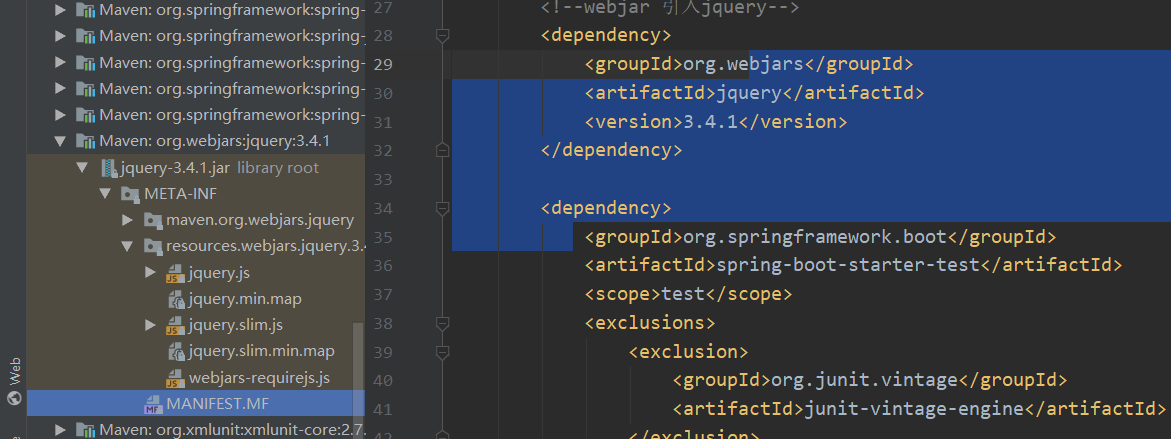
将这段引入放进pom.xml文件,既可以在mavenjar包里面看到jquery引入。

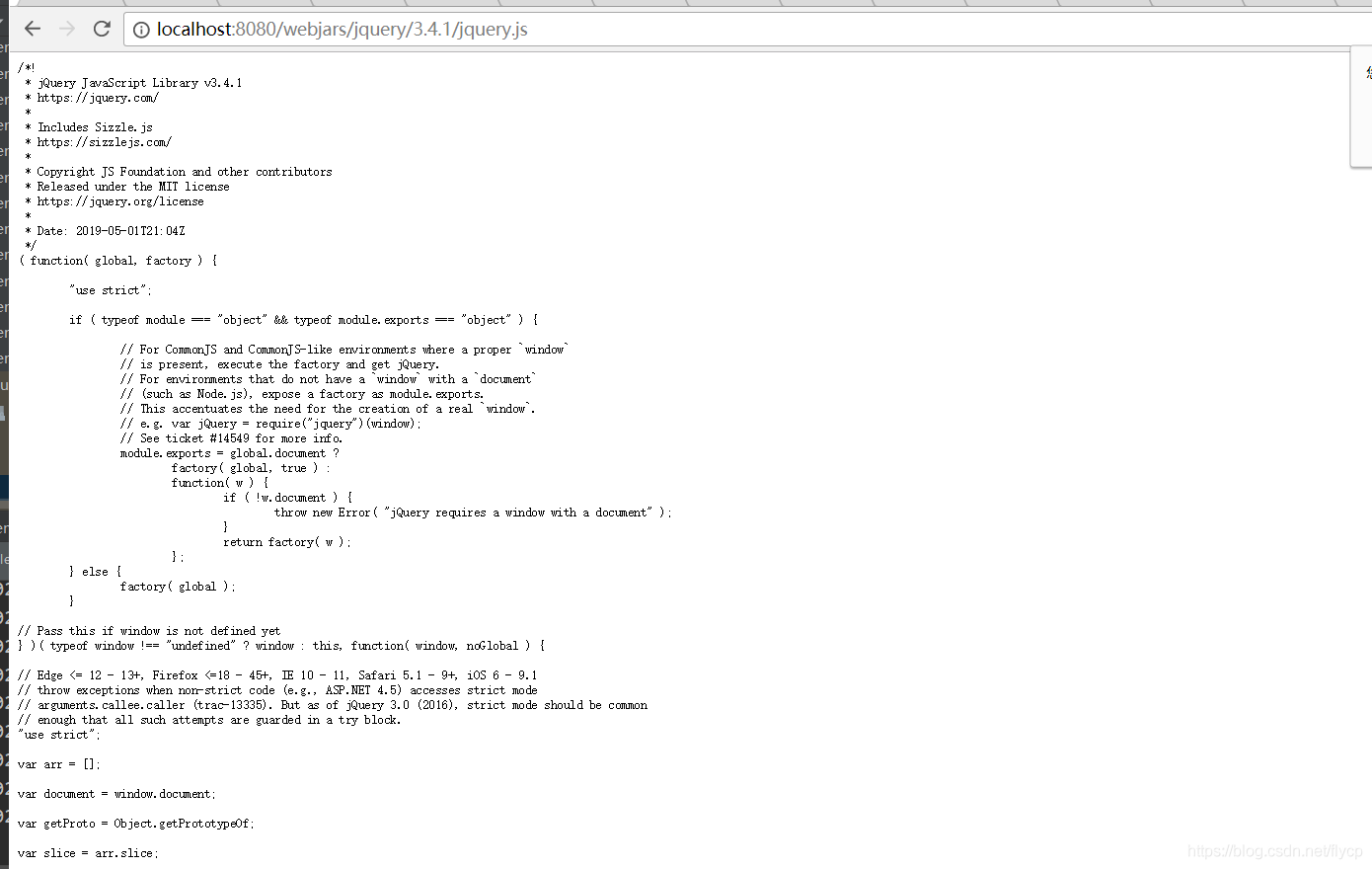
启动项目访问:http://localhost:8080/webjars/jquery/3.4.1/jquery.js即可看到jquery.js

2.springboot内置默认访问路径
在WebMvcAutoConfiguration mvc核心类组件里面,我们看下面一行代码,我们去找staticPathPattern发现第二种映射规则 :/** , 访问当前的项目任意资源,它会去找 resourceProperties 这个类,我们可以点进去看一下分析:
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
ResourceProperties 可以设置和我们静态资源有关的参数;这里面指向了它会去寻找资源的文件夹,即上面数组的内容。
所以:以下四个目录存放的静态资源可以被我们识别:
- 1.“classpath:/META-INF/resources/”,
- 2.“classpath:/resources/”,
- 3.“classpath:/static/”,
- 4. "classpath:/public/"
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"};
private String[] staticLocations;
private boolean addMappings;
private final ResourceProperties.Chain chain;
private final ResourceProperties.Cache cache;
public ResourceProperties() {
this.staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
this.addMappings = true;
this.chain = new ResourceProperties.Chain();
this.cache = new ResourceProperties.Cache();
}
public String[] getStaticLocations() {
return this.staticLocations;
}
我们可以在resources根目录下新建对应的文件夹,都可以存放我们的静态文件;
比如我们访问 http://localhost:8080/test.js , 他就会去这些文件夹中寻找对应的静态资源文件;

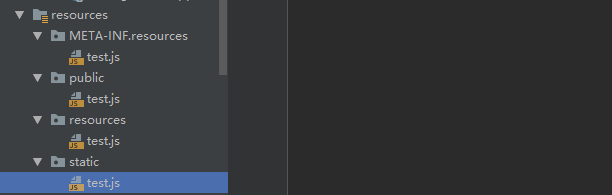
分别在四个目录下面建立一个test.js文件,我们分别测试一下。

四个目录都有test.js,我們发现优先加载resourse下面的文件。
删除resourse下面的test.js,再次查看一下,发现加载的是static下面的文件。

同样,删除static下面的文件在试一下:执行了public

最后删除public下面的文件:

我们可以发现,springboot加载静态资源文件的优先级:resourse>static>public>META-INF
我们也可以自己通过配置文件来指定一下,哪些文件夹是需要我们放静态资源文件的,在application.properties中配置;
spring.resources.static-locations=classpath:/coding/,classpath:/cpown/
一旦自己定义了静态文件夹的路径,原来的自动配置就都会失效了!
3.首页处理
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());
return welcomePageHandlerMapping;
}
private Optional<Resource> getWelcomePage() {
String[] locations = WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}
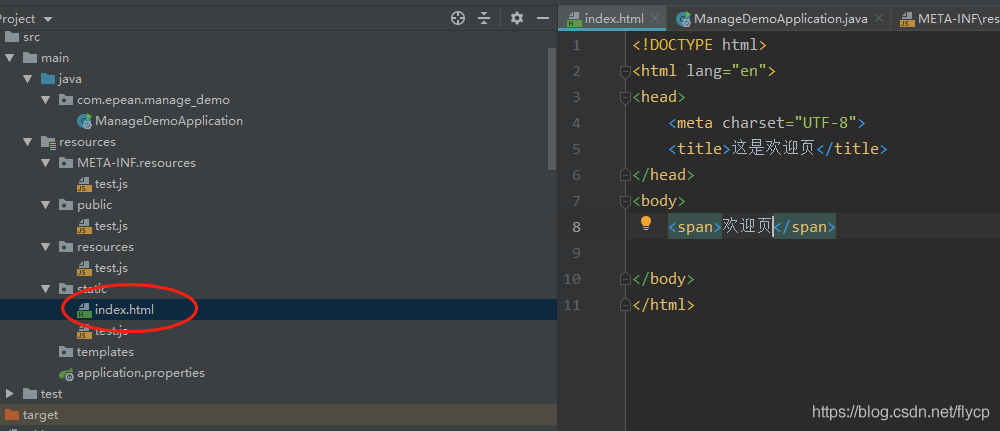
这是加载默认欢迎页,静态资源文件夹下的所有 index.html 页面;被 /** 映射。
比如我访问 http://localhost:8080/ ,就会找静态资源文件夹下的 index.html
新建一个 index.html ,在我们上面的3个目录中任意一个;然后访问测试 http://localhost:8080/ 看结果!


4.网站图标
与其他静态资源一样,Spring Boot在配置的静态内容位置中查找 favicon.ico。如果存在这样的文件,它将自动用作应用程序的favicon。
1、关闭SpringBoot默认图标
#关闭默认图标
spring.mvc.favicon.enabled=false
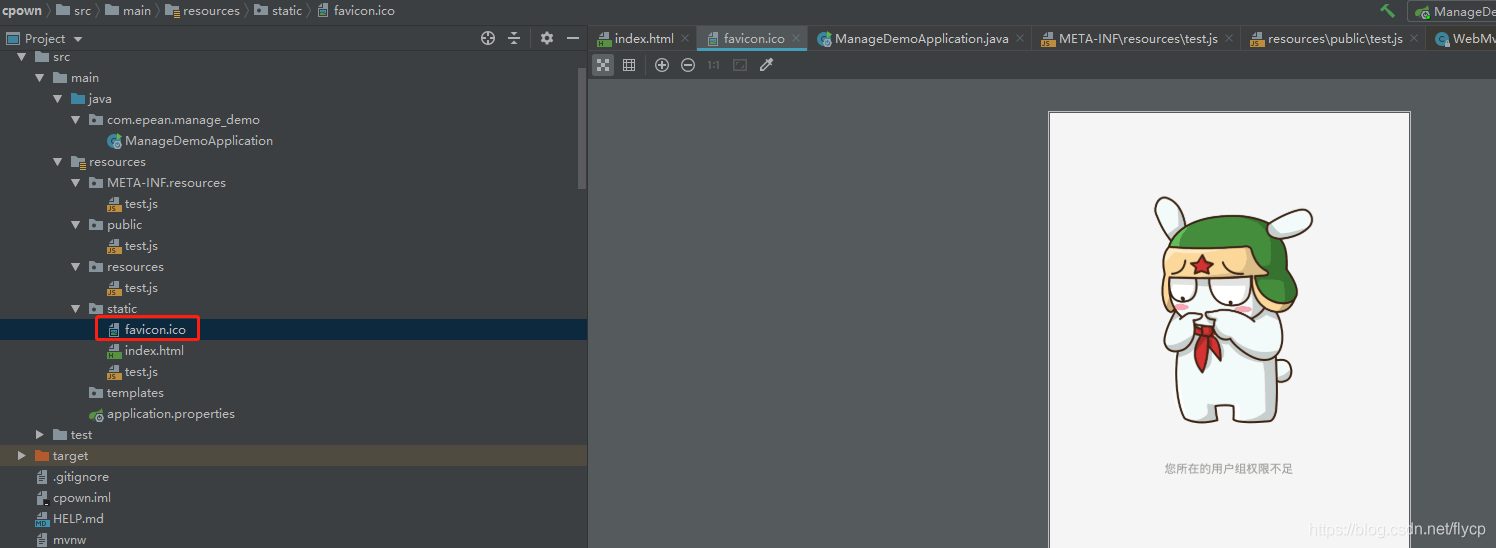
2、自己放一个图标在静态资源目录下,我放在 public 目录下
3、清除浏览器缓存!刷新网页,发现图标已经变成自己的了!


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
以上是 springboot中的静态资源加载顺序优先级 的全部内容, 来源链接: utcz.com/p/248771.html









