OpenCV实现马赛克和毛玻璃滤镜特效
本文实例为大家分享了OpenCV实现马赛克和毛玻璃滤镜特效的具体代码,供大家参考,具体内容如下
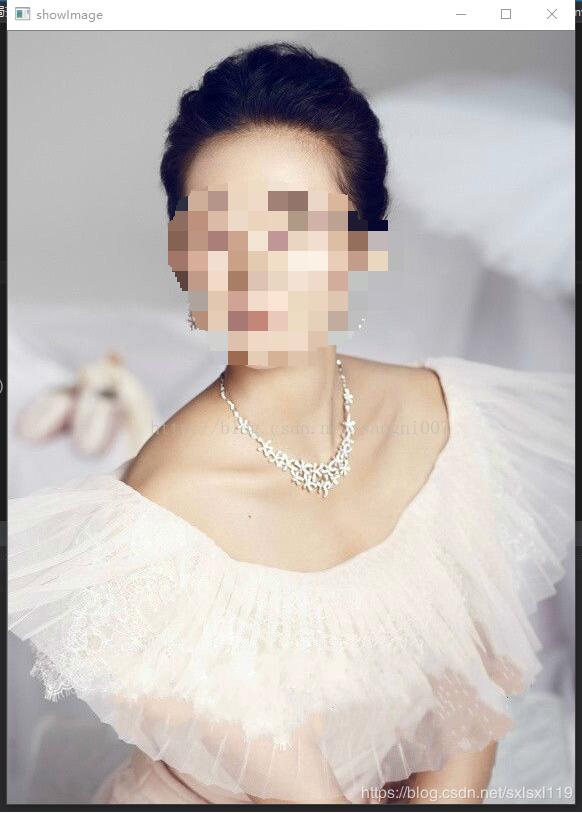
一、马赛克效果
马赛克的实现原理是把图像上某个像素点一定范围邻域内的所有点用邻域内随机选取的一个像素点的颜色代替,这样可以模糊细节,但是可以保留大体的轮廓。
以下OpenCV程序实现马赛克效果,通过鼠标左键在图像上划定马赛克的矩形框。
代码:
#include <opencv2\core\core.hpp>
#include <opencv2\highgui\highgui.hpp>
#include <opencv2\imgproc\imgproc.hpp>
#include <iostream>
using namespace cv;
using namespace std;
Mat inputImage;
Mat inputImage_mosaic;
Mat inputImage_clone;
//马赛克的大小
int neightbourhood = 20;
//记录鼠标的状态,0为鼠标左键未按下或弹起,1为鼠标左键按下
int mouseStatus = 0;
void onMouse(int events, int x, int y, int flag, void* ustg);
//创建马赛克图片
void createMosaicImage(Mat inputMat, Mat& outputMat, int size);
//设置马赛克区域
void setMosaic(Mat& inputMat, Rect rect);
int mainFun(void) {
inputImage = imread("D:\\test\\12.jpg");
inputImage_clone = inputImage.clone();
createMosaicImage(inputImage, inputImage_mosaic, neightbourhood);
namedWindow("showImage", WINDOW_AUTOSIZE);
setMouseCallback("showImage", onMouse);
waitKey();
return 0;
}
void createMosaicImage(Mat inputMat, Mat& outputMat, int size) {
RNG rng;
int height = inputMat.rows;
int width = inputMat.cols;
Mat padding;
Mat tempMat;
//为了方便后面的计算,将输入的图像大小扩充到宽高都是size的倍数
copyMakeBorder(inputMat, padding, 0, size - inputMat.rows % size, 0, size - inputMat.cols % size, BORDER_REPLICATE);
tempMat = padding.clone();
for (int row = 0; row < padding.rows; row += size) {
for (int col = 0; col < padding.cols; col += size) {
int rand_x = rng.uniform(0, size);
int rand_y = rng.uniform(0, size);
Rect rect = Rect(col, row, size, size);
Mat roi = tempMat(rect);
Scalar color = Scalar(padding.at<Vec3b>(row + rand_y, col + rand_x)[0], \
padding.at<Vec3b>(row + rand_y, col + rand_x)[1], \
padding.at<Vec3b>(row + rand_y, col + rand_x)[2]);
roi.setTo(color);
}
}
outputMat = tempMat(Rect(0, 0, width, height)).clone();
}
void setMosaic(Mat& inputMat, Rect rect) {
Mat roi = inputMat(rect);
Mat tempRoi = inputImage_mosaic(rect);
tempRoi.copyTo(roi);
}
void onMouse(int events, int x, int y, int flag, void* ustg) {
//当鼠标移除图片区域的时候,不做操作
if (x < 0 || x > inputImage.cols || y < 0 || y > inputImage.rows) {
return;
}
//马赛克块的位置信息
int x_left, x_right, y_top, y_bottom;
x - neightbourhood <= 0 ? x_left = 0 : x_left = x - neightbourhood;
x + neightbourhood > inputImage.cols ? x_right = inputImage.cols : x_right = x + neightbourhood;
y - neightbourhood <= 0 ? y_top = 0 : y_top = y - neightbourhood;
y + neightbourhood > inputImage.rows ? y_bottom = inputImage.rows : y_bottom = y + neightbourhood;
if (events == CV_EVENT_LBUTTONDOWN) {
mouseStatus = 1;
setMosaic(inputImage_clone, Rect(x_left, y_top, x_right - x_left, y_bottom - y_top));
}
else if (events == CV_EVENT_MOUSEMOVE) {
if (mouseStatus == 1) {
setMosaic(inputImage_clone, Rect(x_left, y_top, x_right - x_left, y_bottom - y_top));
}
else {
//nothing
}
}
else if (events == CV_EVENT_LBUTTONUP) {
mouseStatus = 0;
}
else {
//cout << "nothing" << endl;
}
imshow("showImage", inputImage_clone);
}
//-----开始------
void COpenCVLearningDlg::OnBnClickedStartButton()
{
mainFun();
}
效果:

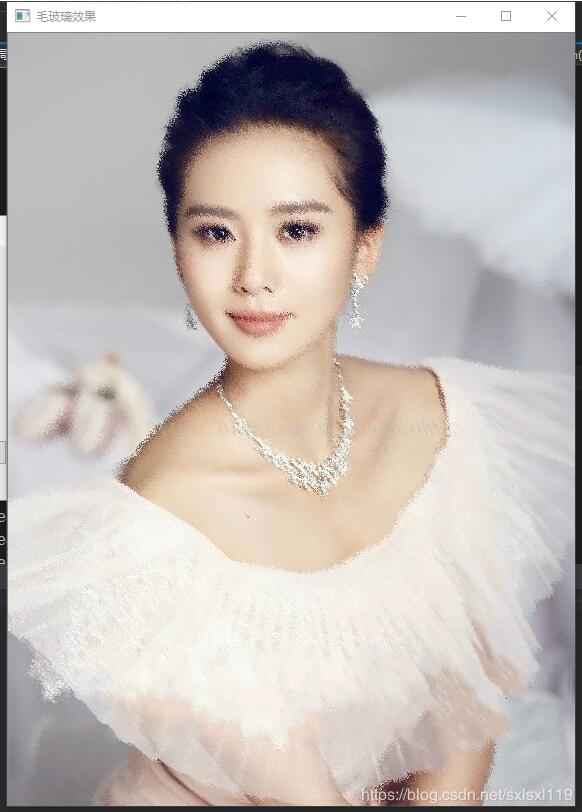
二、毛玻璃效果
毛玻璃效果的实现通过用像素点邻域内随机一个像素点的颜色替代当前像素点的颜色实现。
代码:
#include <core\core.hpp>
#include <highgui\highgui.hpp>
using namespace cv;
int mainFun()
{
Mat imageSource = imread("D:\\test\\12.jpg");
Mat imageResult = imageSource.clone();
RNG rng;
int randomNum;
int Number = 5;
for (int i = 0; i < imageSource.rows - Number; i++)
for (int j = 0; j < imageSource.cols - Number; j++)
{
randomNum = rng.uniform(0, Number);
imageResult.at<Vec3b>(i, j)[0] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[0];
imageResult.at<Vec3b>(i, j)[1] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[1];
imageResult.at<Vec3b>(i, j)[2] = imageSource.at<Vec3b>(i + randomNum, j + randomNum)[2];
}
imshow("毛玻璃效果", imageResult);
waitKey();
return 0;
}
//-----开始------
void COpenCVLearningDlg::OnBnClickedStartButton()
{
mainFun();
}
结果:

参考链接:
OpenCV实现马赛克和毛玻璃滤镜效果
OpenCV实现马赛克功能
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 OpenCV实现马赛克和毛玻璃滤镜特效 的全部内容, 来源链接: utcz.com/p/244462.html