Android studio实现PopupWindow弹出框效果
本文实例为大家分享了Android studio实现PopupWindow弹出框的具体代码,供大家参考,具体内容如下
实现步骤:
第一步:自定义.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="提示"
android:background="@drawable/click"
android:textSize="28sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:text="你真的要离开吗"
android:textColor="#ff0400"
android:background="@drawable/background"
android:textSize="28sp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50sp"
android:orientation="horizontal"
android:background="@drawable/bb"
android:gravity="center">
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="残忍离开"
android:textSize="24sp"/>
</LinearLayout>
</LinearLayout>
第二步:获取layoutInflater对象
第三步:调用inflater()方法获取View对象
第四步:创建PopupWindow对象
第五步:调用PopupWindow的showAsDropDown或者showAsLocation方法显示对话框窗口
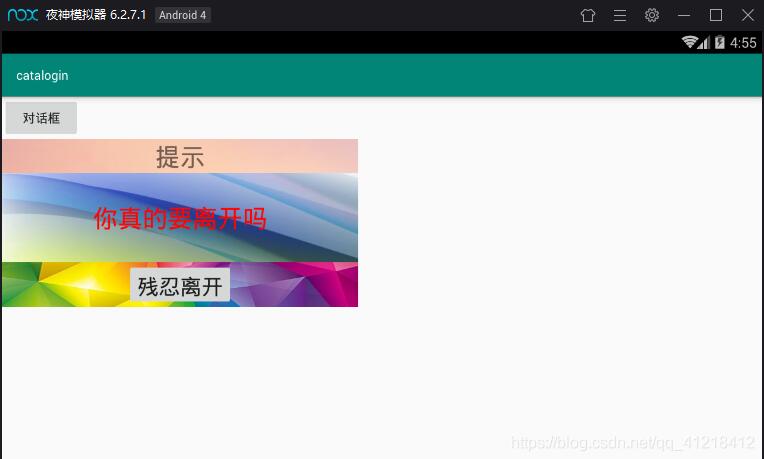
下拉式
默认xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="对话框"
android:onClick="onclick"/>
</LinearLayout>
java:
package com.example.catalogin;
import android.app.Dialog;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.PopupWindow;
import android.widget.Toast;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main2);
}
PopupWindow popupWindow;
public void onclick(View v1){
LayoutInflater inflater=LayoutInflater.from( this );
View myview=inflater.inflate(R.layout.catalogin,null);//引用自定义布局
popupWindow=new PopupWindow( myview,600,500 );//后面是像素大小
myview.findViewById(R.id.but).setOnClickListener( new View.OnClickListener() {//获取布局里面按钮
@Override
public void onClick(View v) {
popupWindow.dismiss();//点击按钮对话框消失
Toast.makeText( Main2Activity.this, "点击了残忍离开", Toast.LENGTH_SHORT ).show();
}
} );
popupWindow.showAsDropDown(v1);
}
}

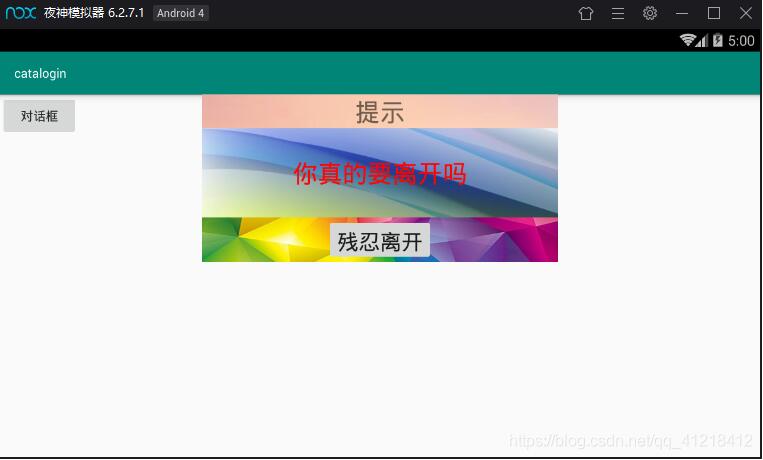
弹出式
代码popupWindow.showAsDropDown(v1);
换成popupWindow.showAtLocation( v1,Gravity.CENTER,0,0 );//偏移量

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android studio实现PopupWindow弹出框效果 的全部内容, 来源链接: utcz.com/p/244026.html