Android原生绘图工具Paint详细
前言:
生活中绘制图案需要纸和笔,android中提供了类似的工具Canvas和Paint,分别对应画布和画笔。
The Paint class holds the style and color information about how to draw geometries, text and bitmaps.
Paint拥有绘制几何图形、文本、图片的样式和颜色信息。
The Canvas class holds the "draw" calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
Canvas拥有绘图的请求权,想要完成绘制,需要4个基本元素:保存像素的Bitmap、一个可以调用draw方法的canvas、要绘制的内容描述、一个画笔。凭借这4个元素就可以绘制到一个bitmap上,然后渲染到屏幕上。
1.简介
今天先将一下Paint的相关内容。Paint提供了三种初始化方法:
Paint()
Paint(int flag)
Paint(Paint paint)
2.基本属性使用
2.1 setAlpha透明度
setAlpha(int a) 设置范围0~255
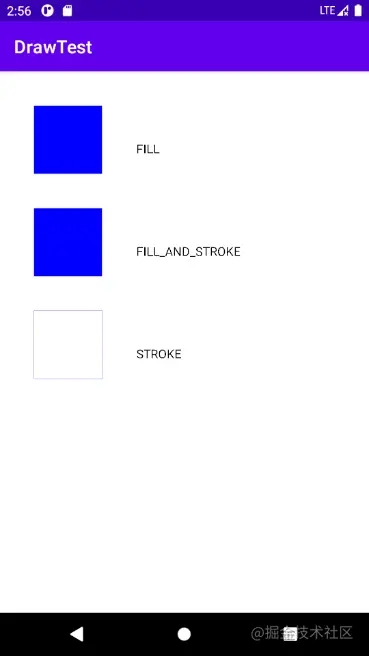
2.2 setStyle填充样式
填充样式表示绘线和填充的选择:
Paint.Style.FILL
Paint.Style.FILL_AND_STROKE
Paint.Style.STROKE

2.3 颜色,字体,对齐,抗锯齿
setColor,setARGB设置颜色,设置画笔的颜色,
setARGB()参数范围0-255。
setAntiAlias(boolean) 抗锯齿,使边界更顺滑(有些屏幕分辨率不高,导致像素点比较大,绘制边界可能会有颗粒感,打开抗锯齿边界颗粒感会减少)。
setTextSize(float textSize) 字体大小,单位是px,如果是dp要注意转换。
setTextAlign(Paint.Align.RIGHT)设置字体对齐方式,根据下面的实例可以,对齐方式基于开始绘制的点。
mTextPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("MatumbaMan的博客",200, 200, mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("MatumbaMan的博客",200, 300, mTextPaint);
mTextPaint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("MatumbaMan的博客",200, 400, mTextPaint);

2.4 setShadowLayer 阴影
setShadowLayer(float radius, float dx, float dy, int shadowColor) 设置阴影
Radius设置角度,dx,dy控制字体的上下左右出现,有正负之分,dx的正负代表右左,dy的正负代表下上。
mTextPaint.setTextAlign(Paint.Align.LEFT);
mTextPaint.setShadowLayer(10, -20, 40, Color.GRAY);
canvas.drawText("MatumbaMan的博客",200, 200, mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("MatumbaMan的博客",200, 300, mTextPaint);
mTextPaint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("MatumbaMan的博客",200, 400, mTextPaint);

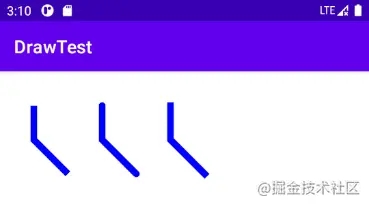
2.5 setStrokeCap
setStrokeCap(Paint.Cap.ROUND)设置绘制起始点和结尾点的样式,
三种样式ROUND,BUTT,SQUARE、
Cap.ROUND(圆形)
Cap.SQUARE(方形)
Paint.Cap.BUTT(无)
Path path = new Path();
path.moveTo(100, 100);
path.lineTo(100, 200);
path.lineTo(200, 300);
canvas.drawPath(path, mPaint2);//无
path.reset();
path.moveTo(300, 100);
path.lineTo(300, 200);
path.lineTo(400, 300);
mPaint2.setStrokeCap(Paint.Cap.ROUND);//圆
canvas.drawPath(path, mPaint2);
path.reset();
path.moveTo(500, 100);
path.lineTo(500, 200);
path.lineTo(600, 300);
mPaint2.setStrokeCap(Paint.Cap.SQUARE);//方
canvas.drawPath(path, mPaint2);

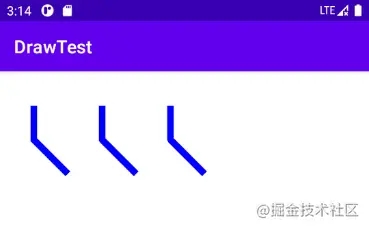
2.6 setStrokeJoin
setStrokeJoin(Paint.Join join),设置绘制path连接点的样式
Join.MITER(结合处为锐角)
Join.Round(结合处为圆弧)
Join.BEVEL(结合处为直线)
Path path = new Path();
path.moveTo(100, 100);
path.lineTo(100, 200);
path.lineTo(200, 300);
mPaint2.setStrokeJoin(Paint.Join.MITER);
canvas.drawPath(path, mPaint2);
path.reset();
path.moveTo(300, 100);
path.lineTo(300, 200);
path.lineTo(400, 300);
mPaint2.setStrokeJoin(Paint.Join.ROUND);
canvas.drawPath(path, mPaint2);
path.reset();
path.moveTo(500, 100);
path.lineTo(500, 200);
path.lineTo(600, 300);
mPaint2.setStrokeJoin(Paint.Join.BEVEL);
canvas.drawPath(path, mPaint2);

到此这篇关于Androi原生绘图工具Paint的文章就介绍到这了,更多相关Android原生绘图Paint内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Android原生绘图工具Paint详细 的全部内容, 来源链接: utcz.com/p/243960.html









