Android实现淘宝购物车
本文实例为大家分享了Android实现淘宝购物车的具体代码,供大家参考,具体内容如下
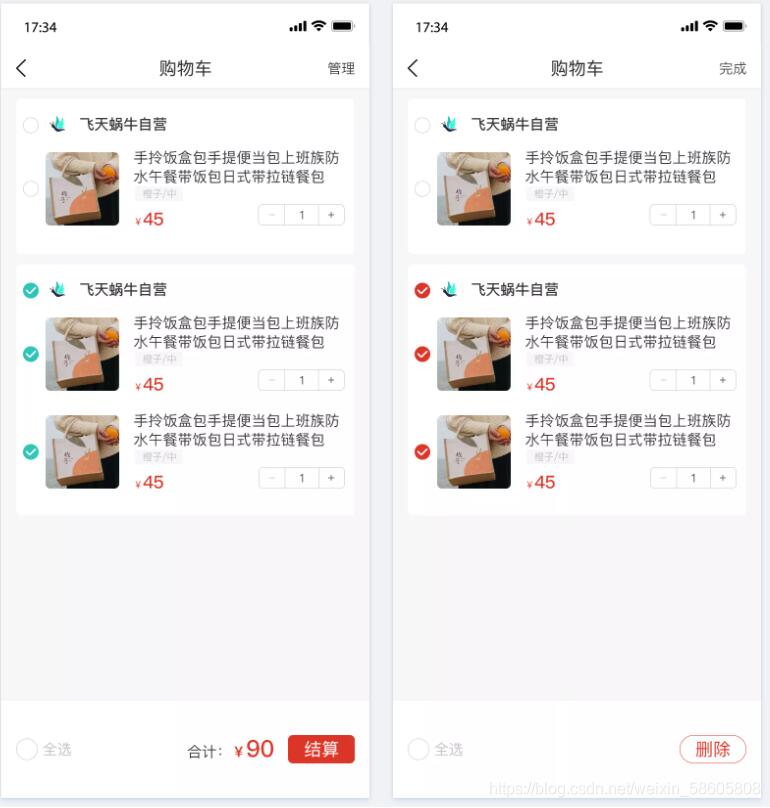
功能基本和淘宝购物车一样,商品按照店铺分类显示,全选,反选,选中商品数量变化,总价随之变化。效果图

思路:店铺和商品都增加一个select属性,列表的CheckBox选择或未选中状态改变同时设置店铺和商品的select属性,每次CheckBox状态改变设置select的值等于cb.isChecked()
购物车页面布局文件activity_shopping_car
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.activity.ShoppingCarActivity">
<com.hjq.bar.TitleBar
android:id="@+id/titleBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:rightTitle="管理"
app:title="购物车" />
<com.qiyetec.flyingsnail.widget.HintLayout
android:id="@+id/hintLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/smartRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.scwang.smartrefresh.layout.header.ClassicsHeader
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
</com.qiyetec.flyingsnail.widget.HintLayout>
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/ali_auth_space_10"
android:background="#fff"
android:gravity="center_vertical"
android:padding="15dp">
<CheckBox
android:id="@+id/cb_all"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/selector_checkbox_green"
android:text="全选" />
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="合计:"
android:textColor="#333"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_total_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="¥0.00"
android:textColor="#DA3527"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_buy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:background="@drawable/shape_red10"
android:paddingLeft="15dp"
android:paddingTop="5dp"
android:paddingRight="15dp"
android:paddingBottom="5dp"
android:text="结算"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_stroke_red15"
android:paddingLeft="15dp"
android:paddingTop="5dp"
android:paddingRight="15dp"
android:paddingBottom="5dp"
android:text="删除"
android:textColor="#DA3527"
android:textSize="18sp"
android:visibility="gone" />
</LinearLayout>
</LinearLayout>
Java代码
public class ShoppingCarActivity extends MyActivity implements StatusAction {
@BindView(R.id.titleBar)
TitleBar titleBar;
@BindView(R.id.rv)
RecyclerView rv;
@BindView(R.id.hintLayout)
HintLayout hintLayout;
@BindView(R.id.ll_bottom)
LinearLayout ll_bottom;
@BindView(R.id.ll)
LinearLayout ll;
@BindView(R.id.tv_total_price)
TextView tv_total_price;
@BindView(R.id.tv_del)
TextView tv_del;
@BindView(R.id.cb_all)
CheckBox cb_all;
@BindView(R.id.smartRefreshLayout)
SmartRefreshLayout smartRefreshLayout;
private ShoppingCarAdapter shoppingCarAdapter;
private int total_page, page = 1;
@Override
protected int getLayoutId() {
return R.layout.activity_shopping_car;
}
@Override
protected void initView() {
setOnClickListener(R.id.tv_buy, R.id.tv_del);
}
@Override
protected void initData() {
EventBus.getDefault().register(this);
//网络请求 获取购物车数据
getCarData();
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);
rv.setLayoutManager(linearLayoutManager);
shoppingCarAdapter = new ShoppingCarAdapter(this);
//商品选中价格改变回调
shoppingCarAdapter.setOnPriceChangeListener(new ShoppingCarAdapter.OnPriceChangeListener() {
@Override
public void onClick(boolean allSelect, String totalPrice) {
cb_all.setChecked(allSelect);
tv_total_price.setText("¥" + totalPrice);
}
});
rv.setAdapter(shoppingCarAdapter);
//全选 反选
cb_all.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (shoppingCarAdapter != null && shoppingCarAdapter.getData() != null) {
for (int i = 0; i < shoppingCarAdapter.getData().size(); i++) {
shoppingCarAdapter.getData().get(i).setSelect(cb_all.isChecked());
for (int j = 0; j < shoppingCarAdapter.getData().get(i).getItem_data().size(); j++) {
shoppingCarAdapter.getData().get(i).getItem_data().get(j).setSelect(cb_all.isChecked());
}
}
shoppingCarAdapter.notifyDataSetChanged();
shoppingCarAdapter.calculatePrice();
}
}
});
smartRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(@NonNull RefreshLayout refreshLayout) {
page = 1;
getCarData();
refreshLayout.finishRefresh();
}
}).setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(@NonNull RefreshLayout refreshLayout) {
if (page <= total_page) {
getCarData();
}
refreshLayout.finishLoadMore();
}
});
}
@Subscribe(threadMode = ThreadMode.MAIN)
public void onGetMessage(MessageWrap message) {
if (message.message.equals("refresh_car")) {
getCarData();
}
}
@Override
public void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}
@Override
public void onRightClick(View v) {
if (titleBar.getRightTitle().equals("管理")) {
titleBar.setRightTitle("完成");
ll.setVisibility(View.GONE);
tv_del.setVisibility(View.VISIBLE);
} else if (titleBar.getRightTitle().equals("完成")) {
titleBar.setRightTitle("管理");
ll.setVisibility(View.VISIBLE);
tv_del.setVisibility(View.GONE);
}
}
@SingleClick
@Override
public void onClick(View v) {
switch (v.getId()) {
//点击结算
case R.id.tv_buy:
if (shoppingCarAdapter != null && shoppingCarAdapter.getData() != null) {
JSONArray ja = new JSONArray();
for (ShoppingCarBean shoppingCarBean : shoppingCarAdapter.getData()) {
JSONArray array = new JSONArray();
JSONObject object = null;
for (ShoppingCarBean.ItemDataBean itemDataBean : shoppingCarBean.getItem_data())
if (itemDataBean.isSelect()) {
object = new JSONObject();
if (StringUtils.isNotNullOrEmpty(shoppingCarBean.getShop().getShop_id()))
object.put("shop_id", shoppingCarBean.getShop().getShop_id());
else
object.put("shop_id", 1);
JSONObject object1 = new JSONObject();
object1.put("item_id", itemDataBean.getItem_id());
object1.put("count", itemDataBean.getCount());
object1.put("cart_id", itemDataBean.getCart_id());
object1.put("sku_id", itemDataBean.getSku_id());
array.add(object1);
object.put("items", array);
}
if (object != null)
ja.add(object);
}
// Log.i("logger", "onClick: " + JSONObject.toJSONString(ja));
if (ja != null && ja.size() > 0) {
//提交
confirmOrder(ja);
} else
toast("请选择商品");
}
break;
case R.id.tv_del:
if (shoppingCarAdapter != null && shoppingCarAdapter.getData() != null) {
List<String> list = new ArrayList<>();
for (ShoppingCarBean shoppingCarBean : shoppingCarAdapter.getData()) {
for (ShoppingCarBean.ItemDataBean itemDataBean : shoppingCarBean.getItem_data())
if (itemDataBean.isSelect()) {
list.add(itemDataBean.getCart_id());
}
}
delCart(list);
}
break;
}
}
@Override
public HintLayout getHintLayout() {
return hintLayout;
}
}
adapter代码
public final class ShoppingCarAdapter extends MyAdapter<ShoppingCarBean> {
public ShoppingCarAdapter(Context context) {
super(context);
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder();
}
final class ViewHolder extends MyAdapter.ViewHolder {
@BindView(R.id.cb)
CheckBox cb;
@BindView(R.id.iv_shopicon)
ImageView iv_shopicon;
@BindView(R.id.tv_shopname)
TextView tv_shopname;
@BindView(R.id.ll)
LinearLayout linearLayout;
ViewHolder() {
super(R.layout.item_car);
}
@Override
public void onBindView(int position) {
ShoppingCarBean bean = getItem(position);
tv_shopname.setText(bean.getShop().getShop_name());
cb.setChecked(bean.isSelect());
//每次添加前先移除所有布局
linearLayout.removeAllViews();
if (bean.getItem_data() != null) {
//动态添加商品列表
for (int i = 0; i < bean.getItem_data().size(); i++) {
View view = LayoutInflater.from(getContext()).inflate(R.layout.layout_item_car, null);
CheckBox c_cb = view.findViewById(R.id.cb);
ImageView iv_cover = view.findViewById(R.id.iv);
TextView tv_title = view.findViewById(R.id.tv_title);
TextView tv_guige = view.findViewById(R.id.tv_guige);
TextView tv_price = view.findViewById(R.id.tv_price);
TextView tv_count = view.findViewById(R.id.tv_count);
TextView tv_des = view.findViewById(R.id.tv_des);
TextView tv_add = view.findViewById(R.id.tv_add);
tv_title.setText(bean.getItem_data().get(i).getTitle());
tv_price.setText("¥" + bean.getItem_data().get(i).getZk_price());
tv_count.setText("" + bean.getItem_data().get(i).getCount());
tv_guige.setText(bean.getItem_data().get(i).getSku());
Glide.with(getContext()).load(bean.getItem_data().get(i).getPic())
.transform(new RoundedCorners((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 5, getContext().getResources().getDisplayMetrics())))
.into(iv_cover);
if (bean.isSelect()) {
c_cb.setChecked(true);
} else {
c_cb.setChecked(bean.getItem_data().get(i).isSelect());
}
int finalI = i;
tv_des.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (bean.getItem_data().get(finalI).getCount() > 1) {
bean.getItem_data().get(finalI).setCount(bean.getItem_data().get(finalI).getCount()-1);
tv_count.setText(bean.getItem_data().get(finalI).getCount()+"");
calculatePrice();
} else
ToastUtils.show("不能再少了哦~");
}
});
tv_add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bean.getItem_data().get(finalI).setCount(bean.getItem_data().get(finalI).getCount()+1);
tv_count.setText(bean.getItem_data().get(finalI).getCount()+"");
calculatePrice(); }
});
c_cb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean select = true;
bean.getItem_data().get(finalI).setSelect(c_cb.isChecked());
for (int j = 0; j < bean.getItem_data().size(); j++) {
if (bean.getItem_data().get(j).isSelect() == false) {
select = false;
break;
}
}
bean.setSelect(select);
notifyDataSetChanged();
calculatePrice();
}
});
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getContext(), ShoppingDetailActivity.class);
intent.putExtra("item_id", bean.getItem_data().get(finalI).getItem_id());
startActivity(intent);
}
});
linearLayout.addView(view);
}
}
cb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bean.setSelect(cb.isChecked());
for (int j = 0; j < bean.getItem_data().size(); j++) {
bean.getItem_data().get(j).setSelect(cb.isChecked());
}
notifyDataSetChanged();
calculatePrice();
}
});
}
}
public interface OnPriceChangeListener {
void onClick(boolean allSelect, String totalPrice);
}
private OnPriceChangeListener onPriceChangeListener;
public void setOnPriceChangeListener(OnPriceChangeListener onPriceChangeListener) {
this.onPriceChangeListener = onPriceChangeListener;
}
public void calculatePrice() {
if (onPriceChangeListener != null) {
BigDecimal total = new BigDecimal("0.00");
boolean allSelect = true;
List<ShoppingCarBean> list = getData();
for (int i = 0; i < getItemCount(); i++) {
if (list.get(i).isSelect() == false)
allSelect = false;
for (int j = 0; j < list.get(i).getItem_data().size(); j++) {
if (list.get(i).getItem_data().get(j).isSelect()) {
BigDecimal multiply = new BigDecimal(list.get(i).getItem_data().get(j).getZk_price()).multiply(new BigDecimal(list.get(i).getItem_data().get(j).getCount()));
BigDecimal price = new BigDecimal(multiply + "");
total = total.add(price);
}
}
}
onPriceChangeListener.onClick(allSelect, total + "");
}
}
}
RecyclerView条目布局item_car
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:layout_marginRight="15dp"
android:background="@drawable/shape_white5"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="15dp"
android:paddingRight="15dp"
android:paddingBottom="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/selector_checkbox_green" />
<ImageView
android:id="@+id/iv_shopicon"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="10dp" />
<TextView
android:id="@+id/tv_shopname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="#333"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
商品条目布局layout_item_car
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="10dp"
android:paddingBottom="5dp">
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:button="@drawable/selector_checkbox_green" />
<ImageView
android:id="@+id/iv"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:layout_toRightOf="@id/cb" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv"
android:ellipsize="end"
android:maxLines="2"
android:textColor="#333"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_guige"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_marginLeft="10dp"
android:layout_marginTop="3dp"
android:layout_toRightOf="@id/iv"
android:background="@drawable/shape_gray5"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:textColor="#C1C1C1"
android:textSize="10sp" />
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_guige"
android:layout_marginLeft="10dp"
android:layout_marginTop="8dp"
android:layout_toRightOf="@id/iv"
android:textColor="#DA3527"
android:textSize="18sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="25dp"
android:layout_below="@id/tv_guige"
android:layout_alignParentRight="true"
android:layout_marginTop="8dp"
android:layout_marginBottom="5dp"
android:background="@drawable/stroke_gray2">
<TextView
android:id="@+id/tv_des"
android:layout_width="25dp"
android:layout_height="match_parent"
android:gravity="center"
android:text="-"
android:textColor="#cccccc" />
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#cccccc" />
<TextView
android:id="@+id/tv_count"
android:layout_width="30dp"
android:layout_height="match_parent"
android:gravity="center" />
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#cccccc" />
<TextView
android:id="@+id/tv_add"
android:layout_width="25dp"
android:layout_height="match_parent"
android:gravity="center"
android:text="+"
android:textColor="#cccccc" />
</LinearLayout>
</RelativeLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现淘宝购物车 的全部内容, 来源链接: utcz.com/p/243605.html









